案例Grid属性太多记不住?【Grid栅格布局可视化编辑器】直观易懂高效,拖拉拽,有手就行!
手把手教你通过拖拉拽可视化的方式带你练习【Grid栅格布局】的各个属性,直观易懂!再也不愁记不住繁多的Grid属性了。
整个过程在众触应用平台进行,不用手写一行CSS代码。
grid-auto-flow:网格流动方向

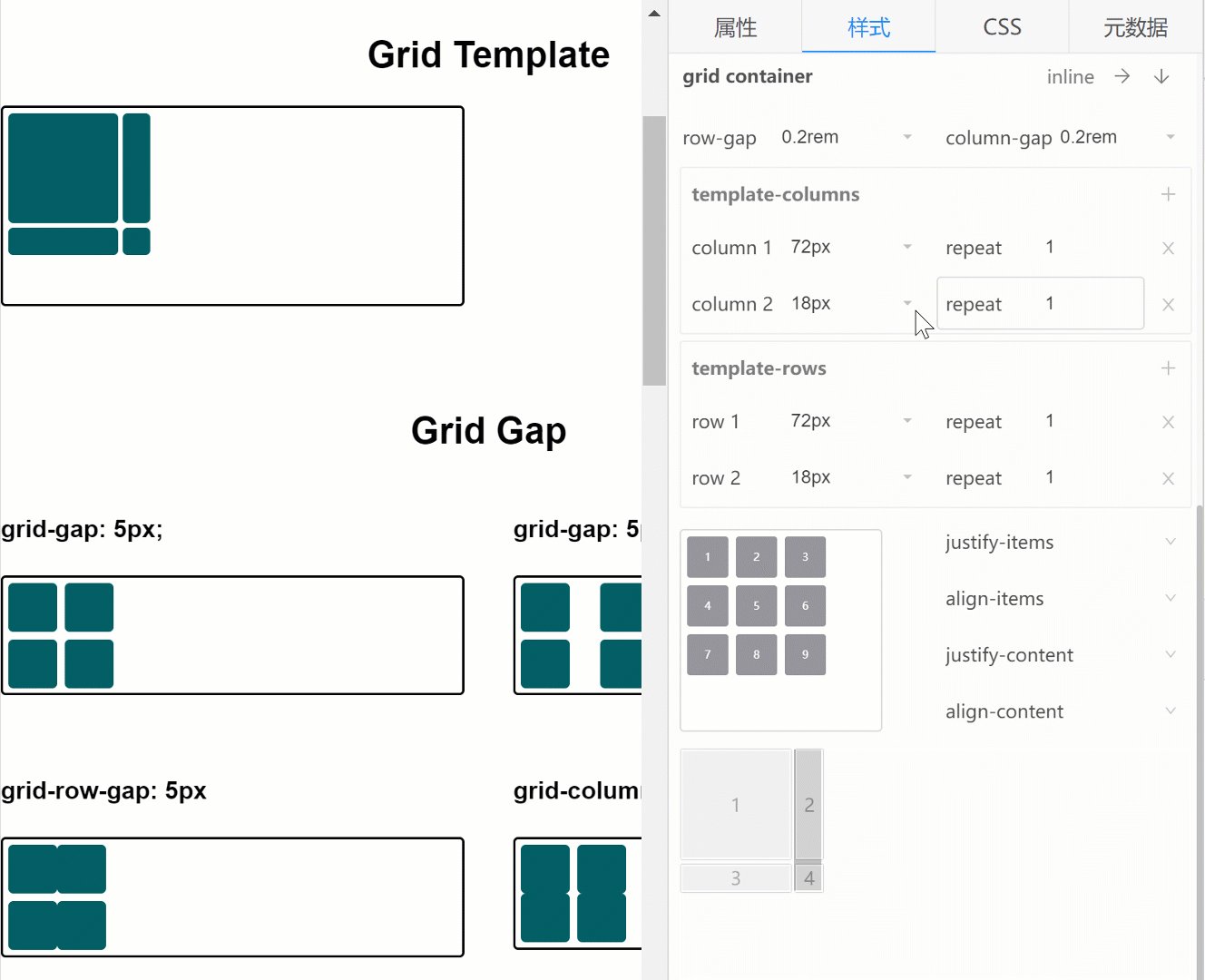
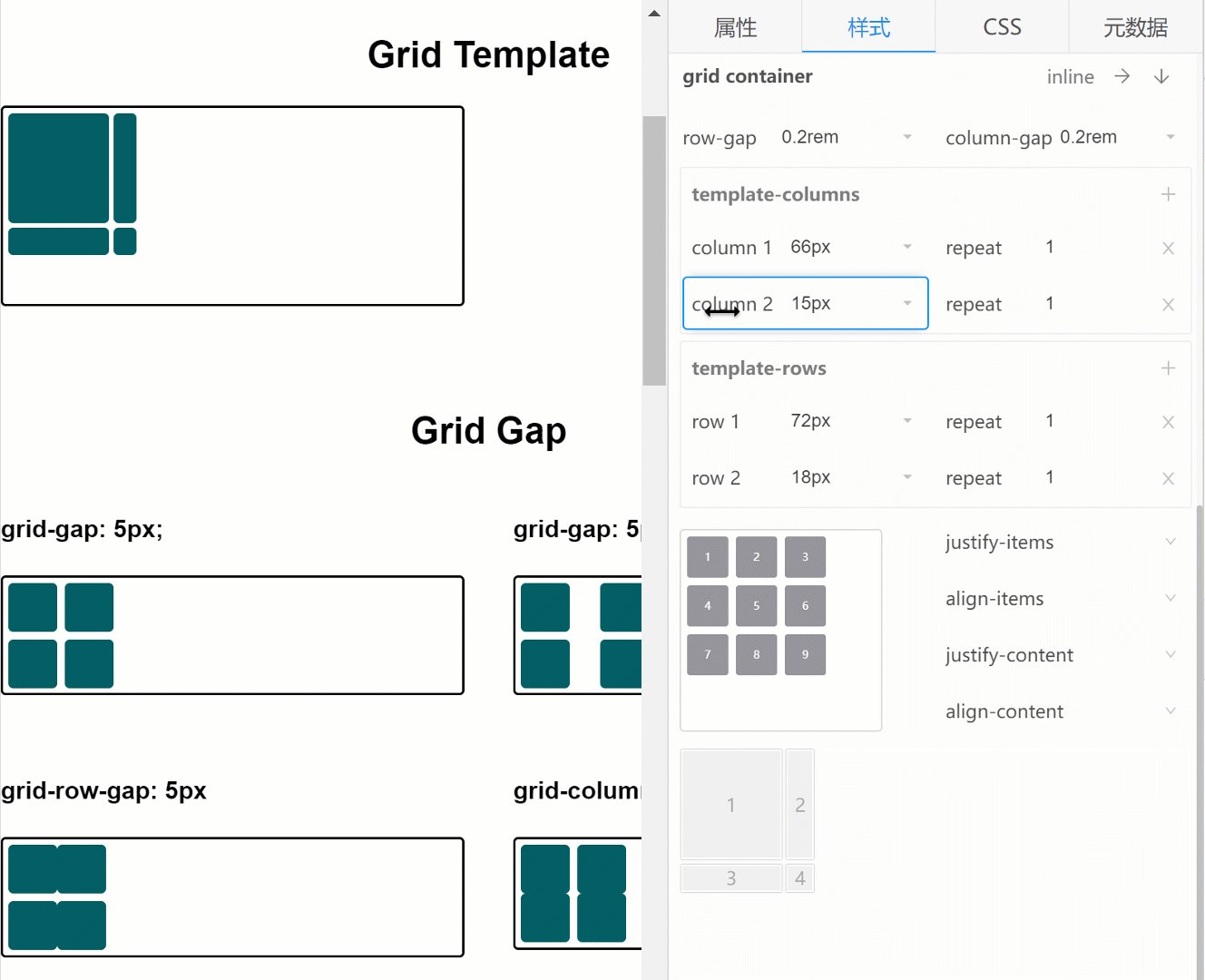
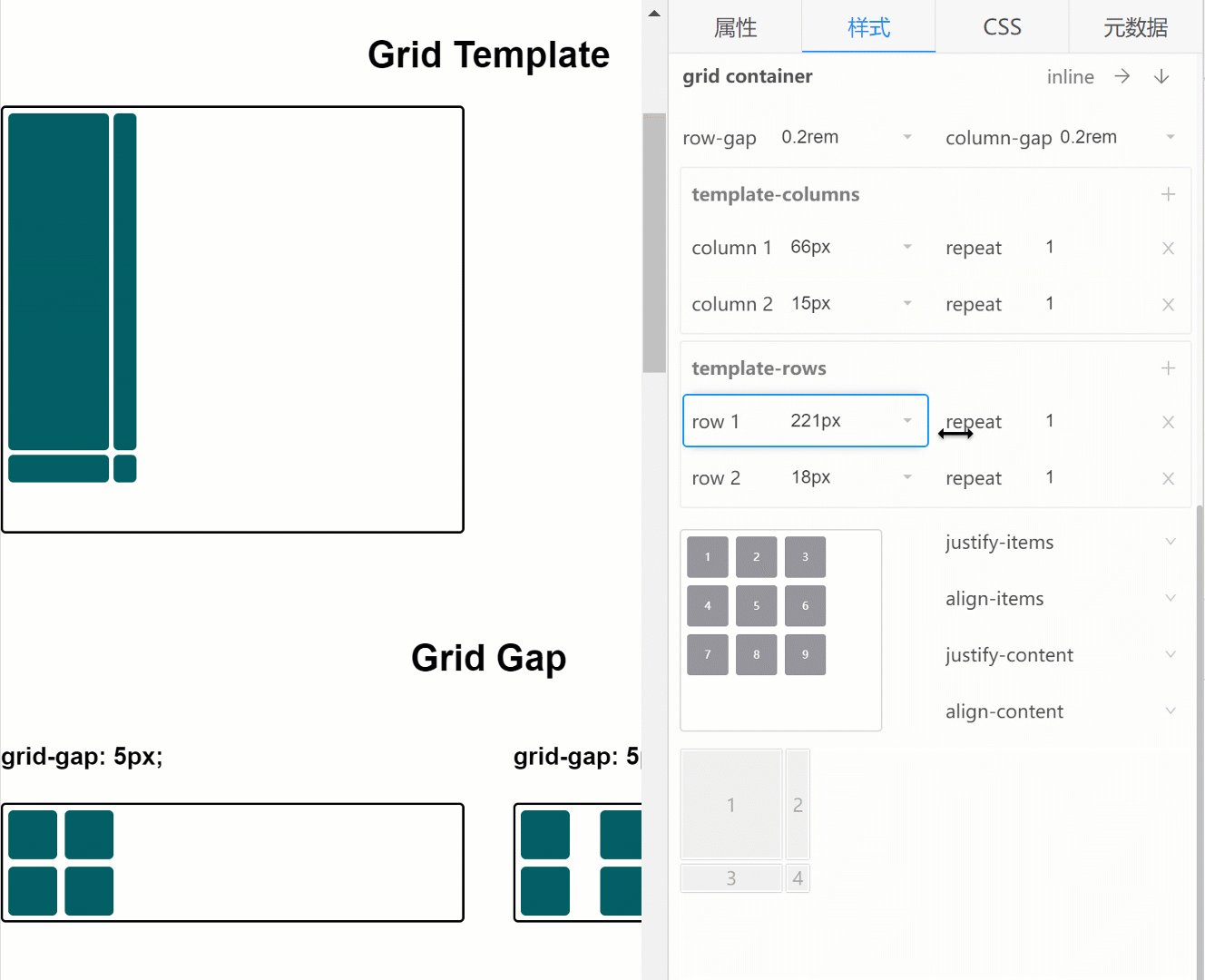
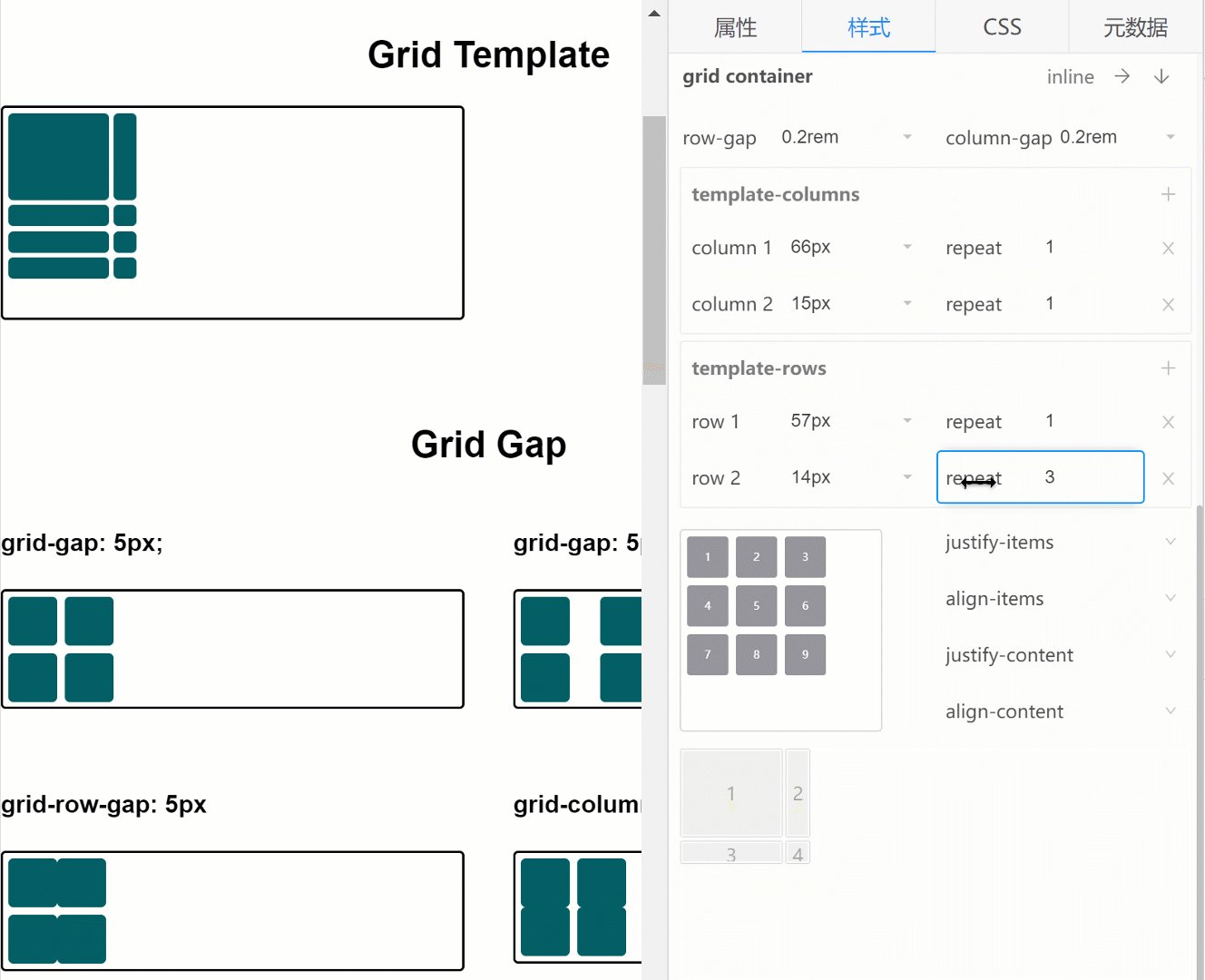
grid-template: 网格模板

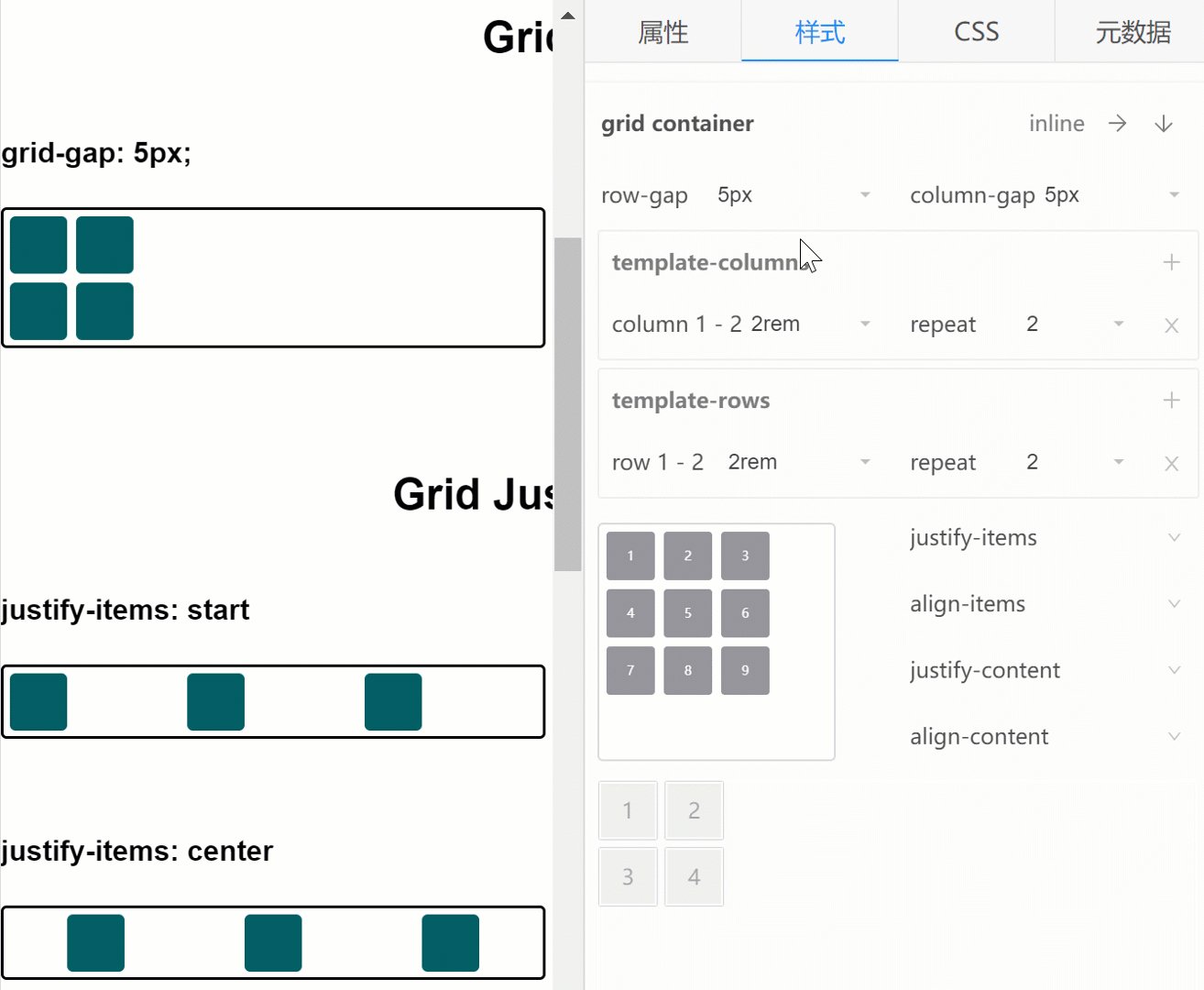
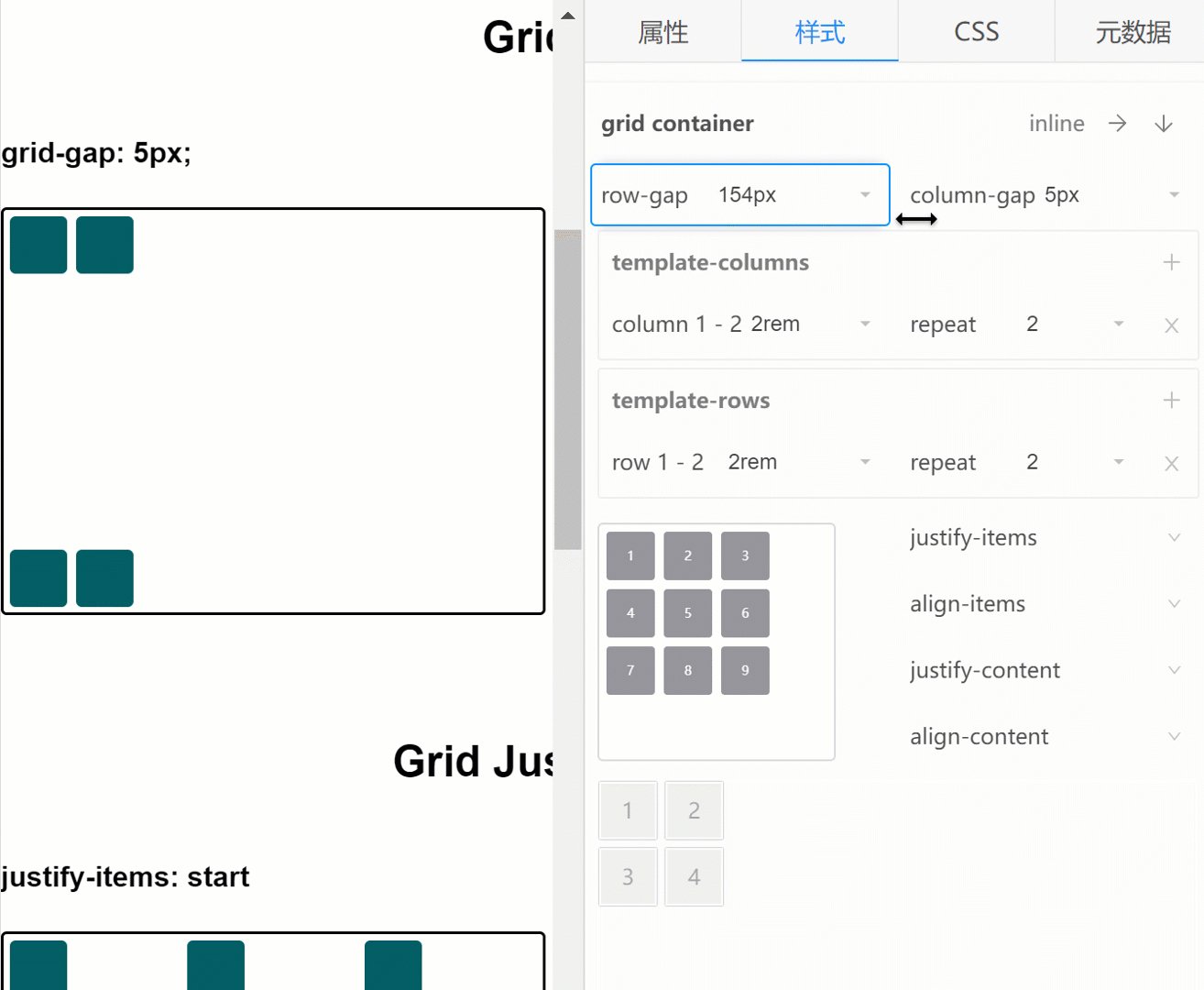
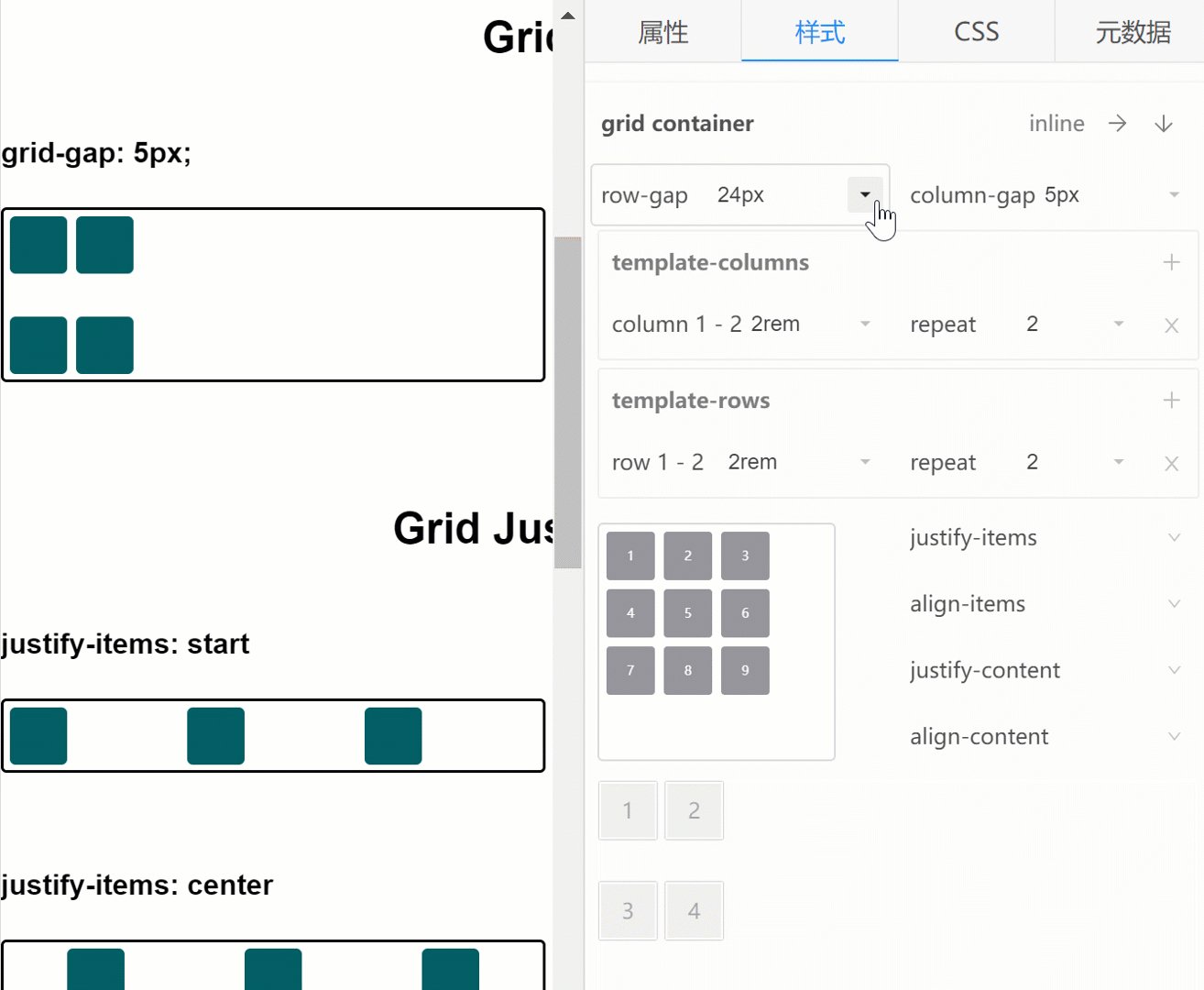
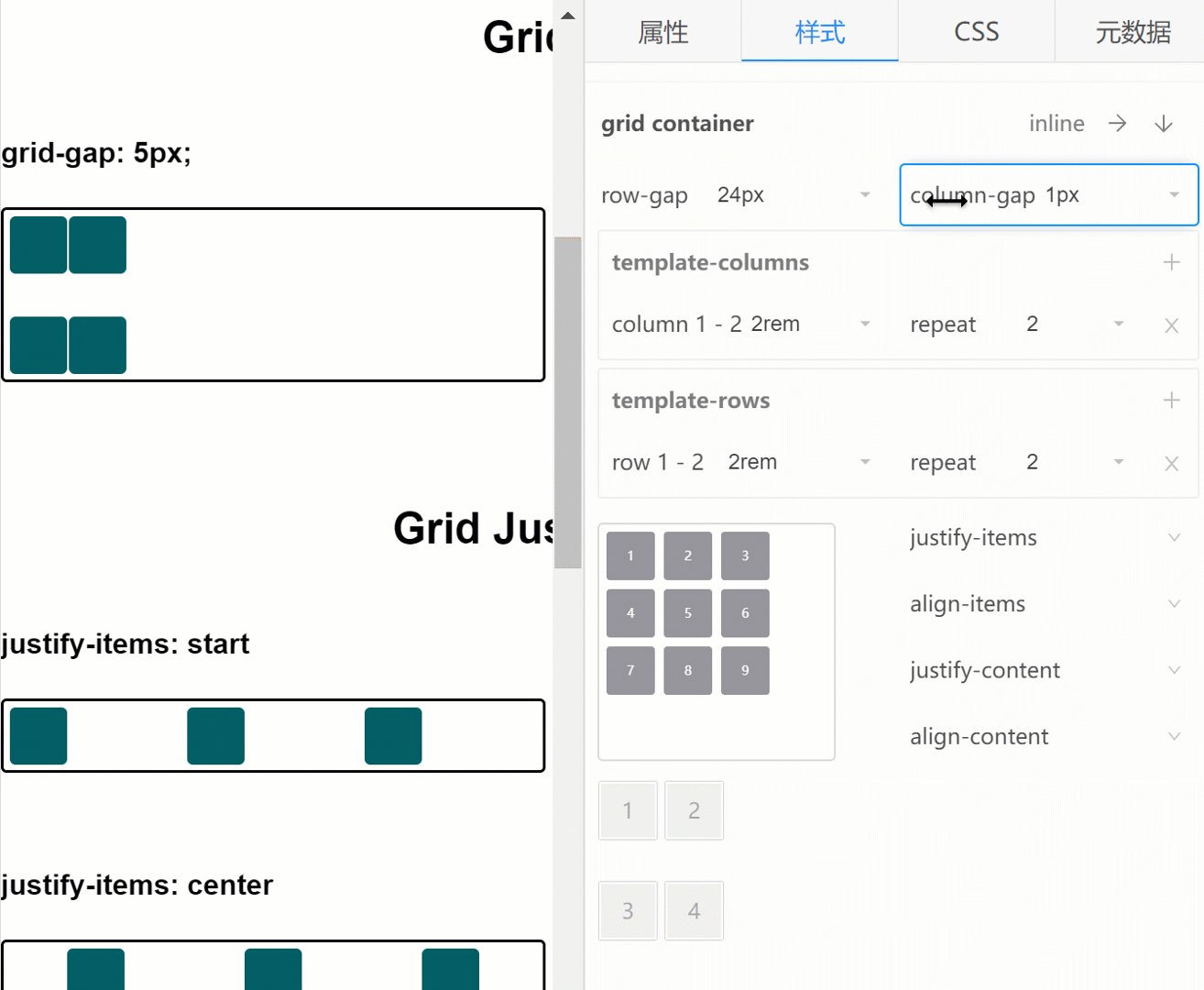
grid-gap: 网格间隙

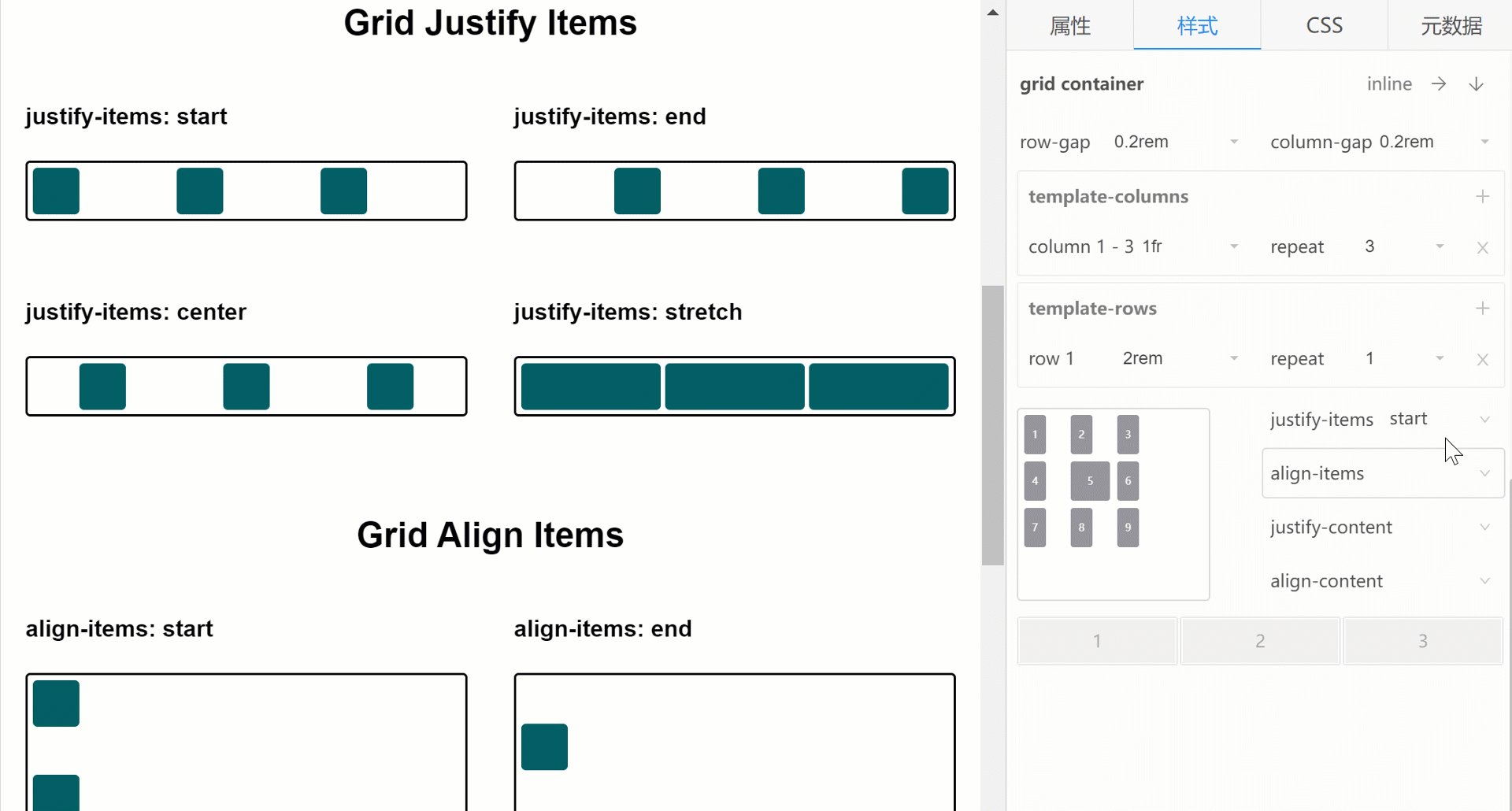
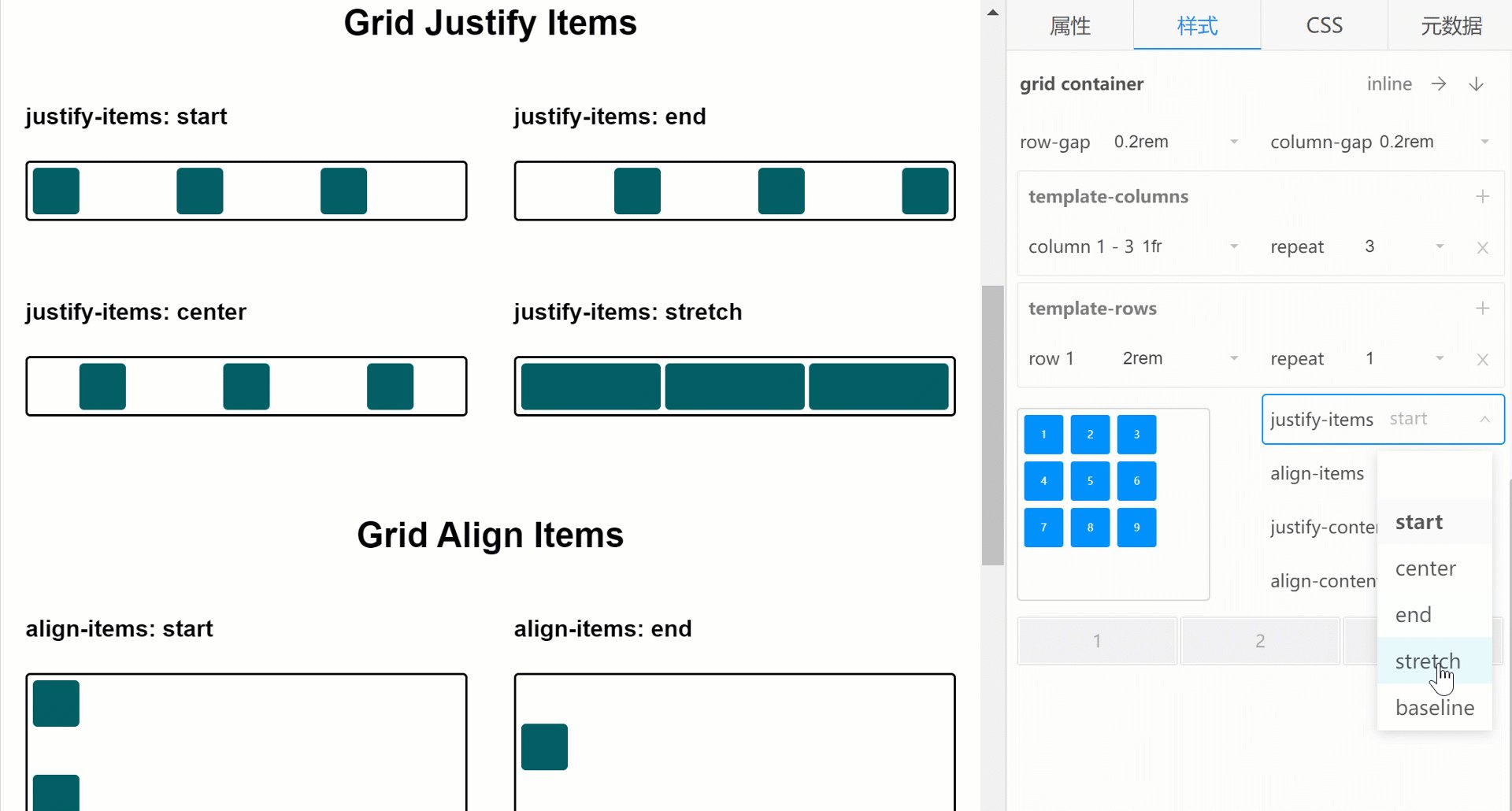
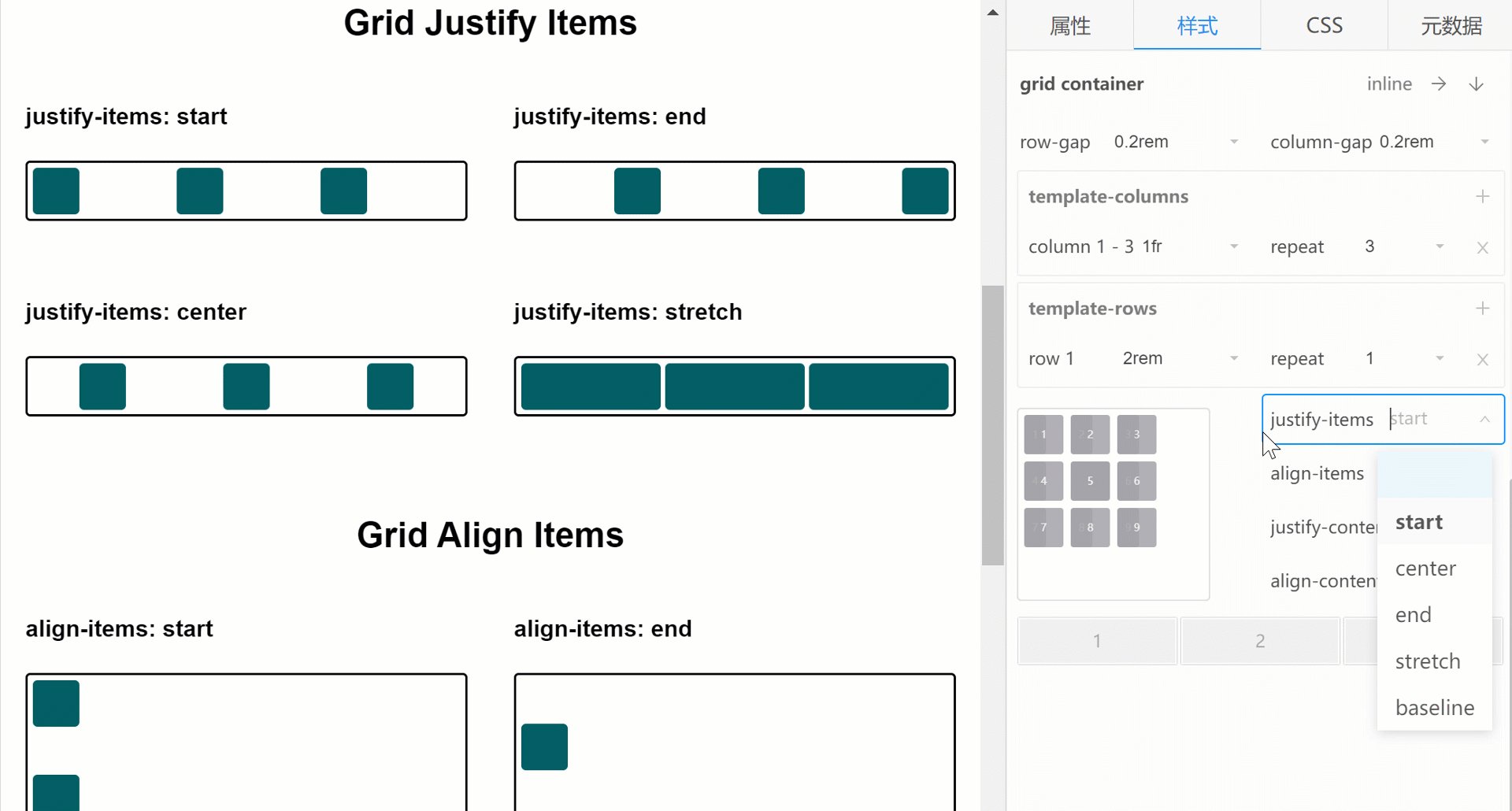
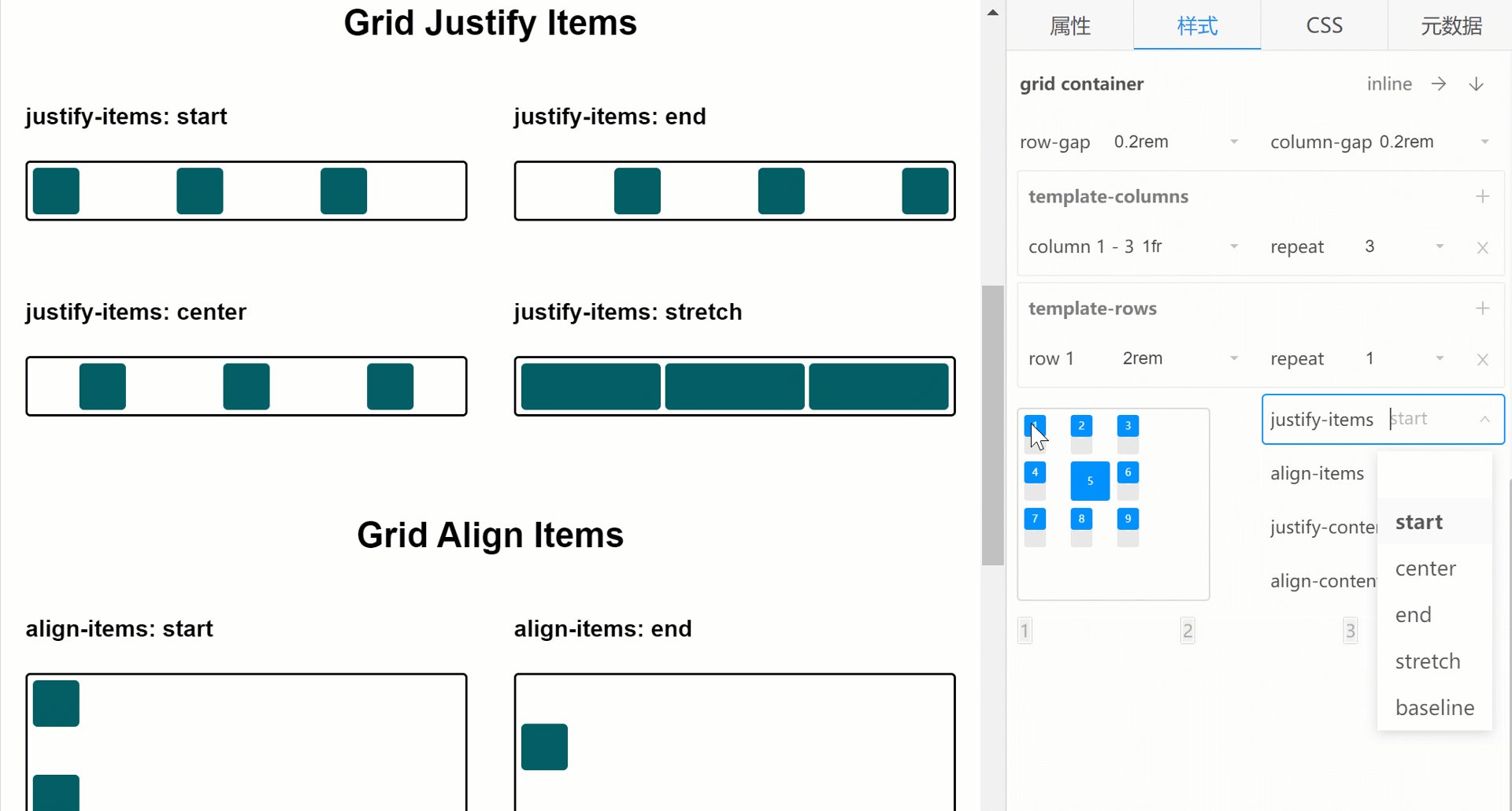
justify-items:老是记不住的对齐方式 1,看效果就行

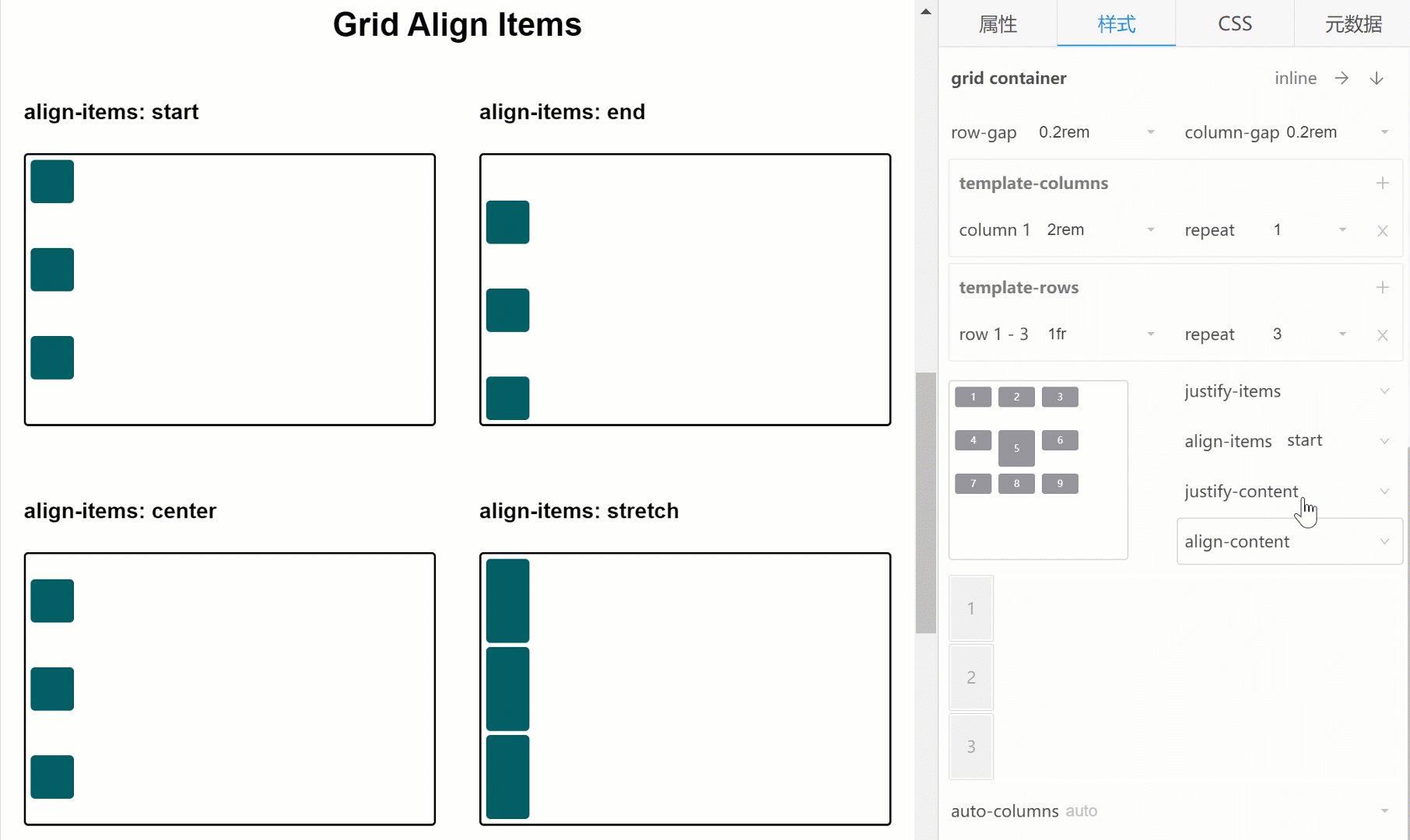
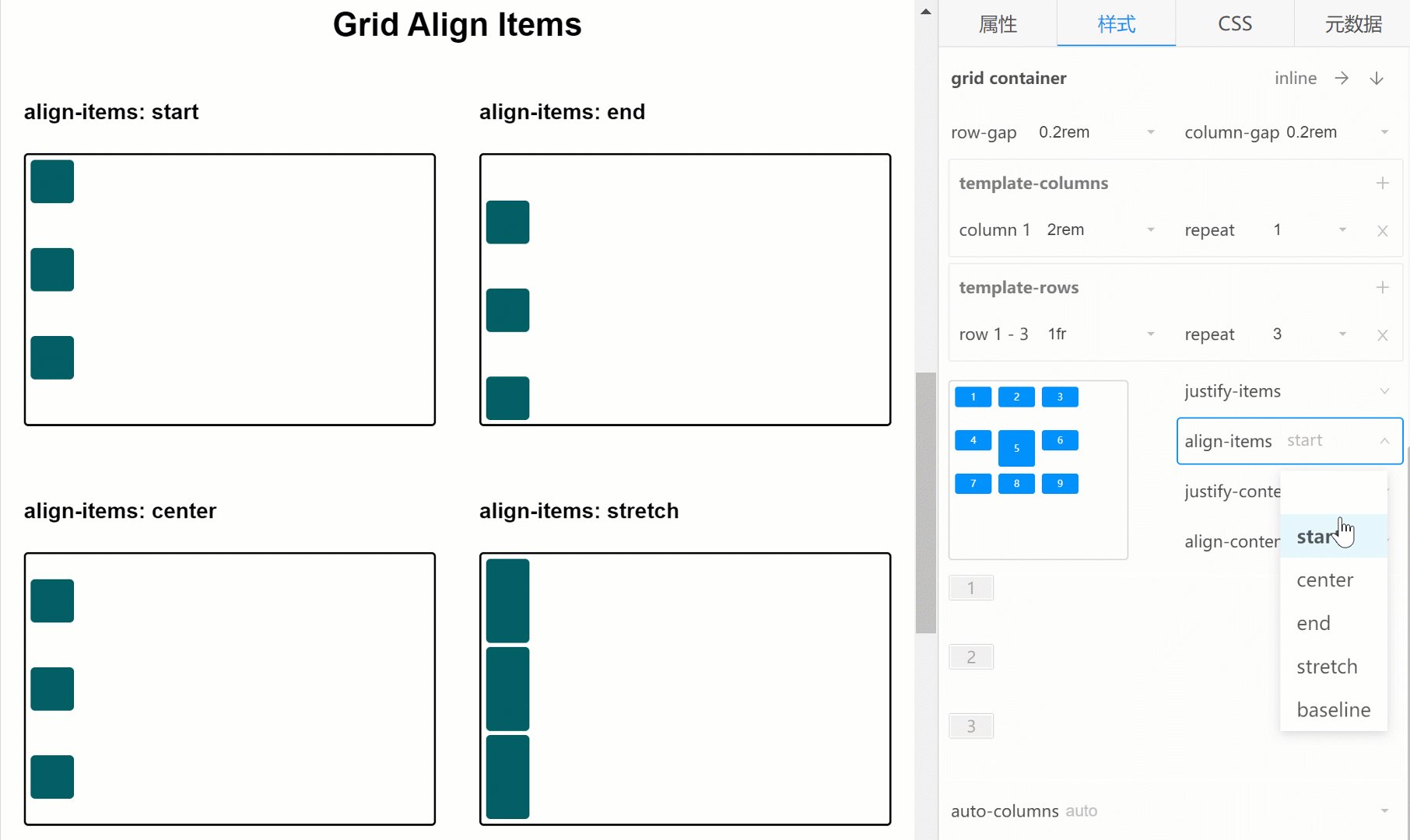
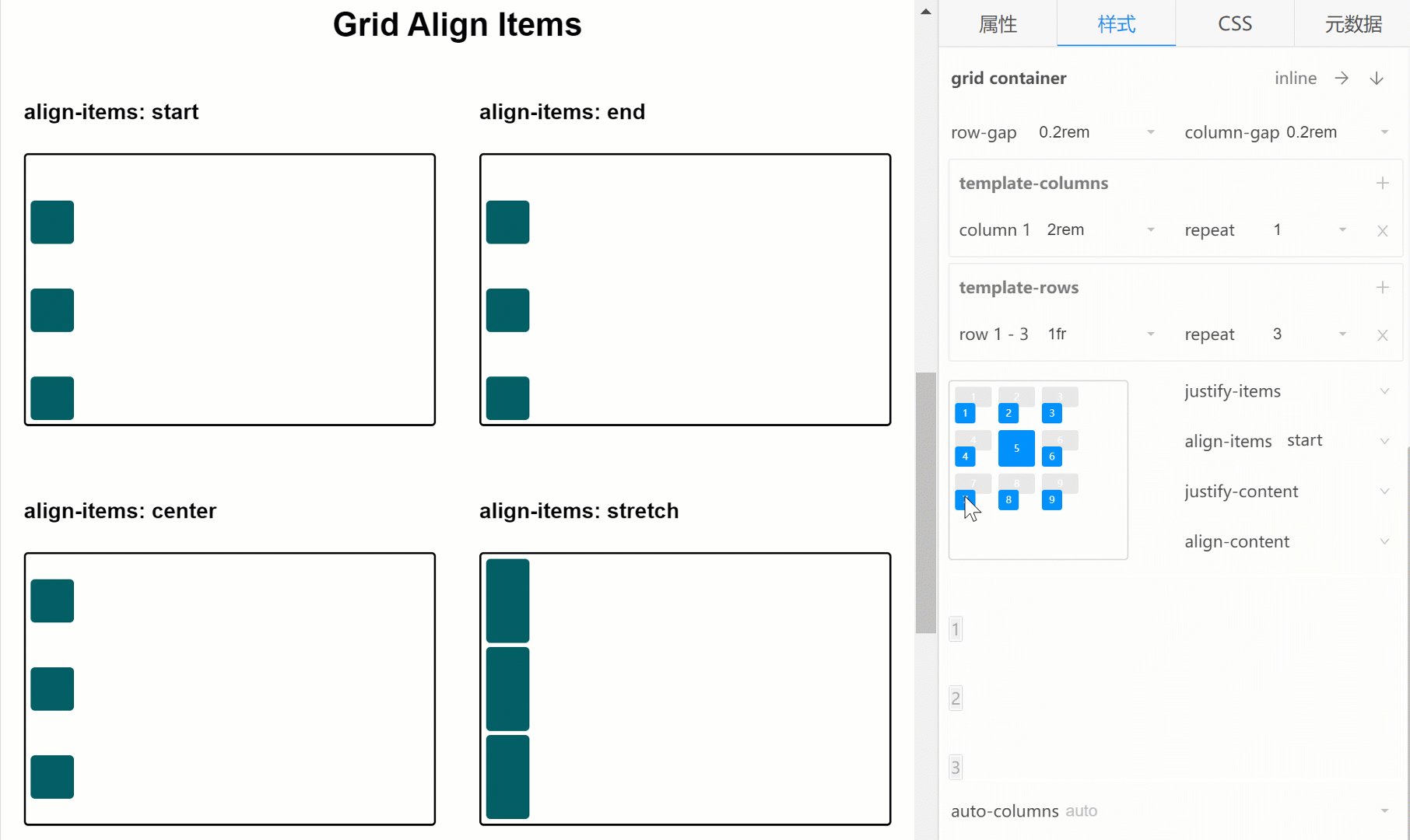
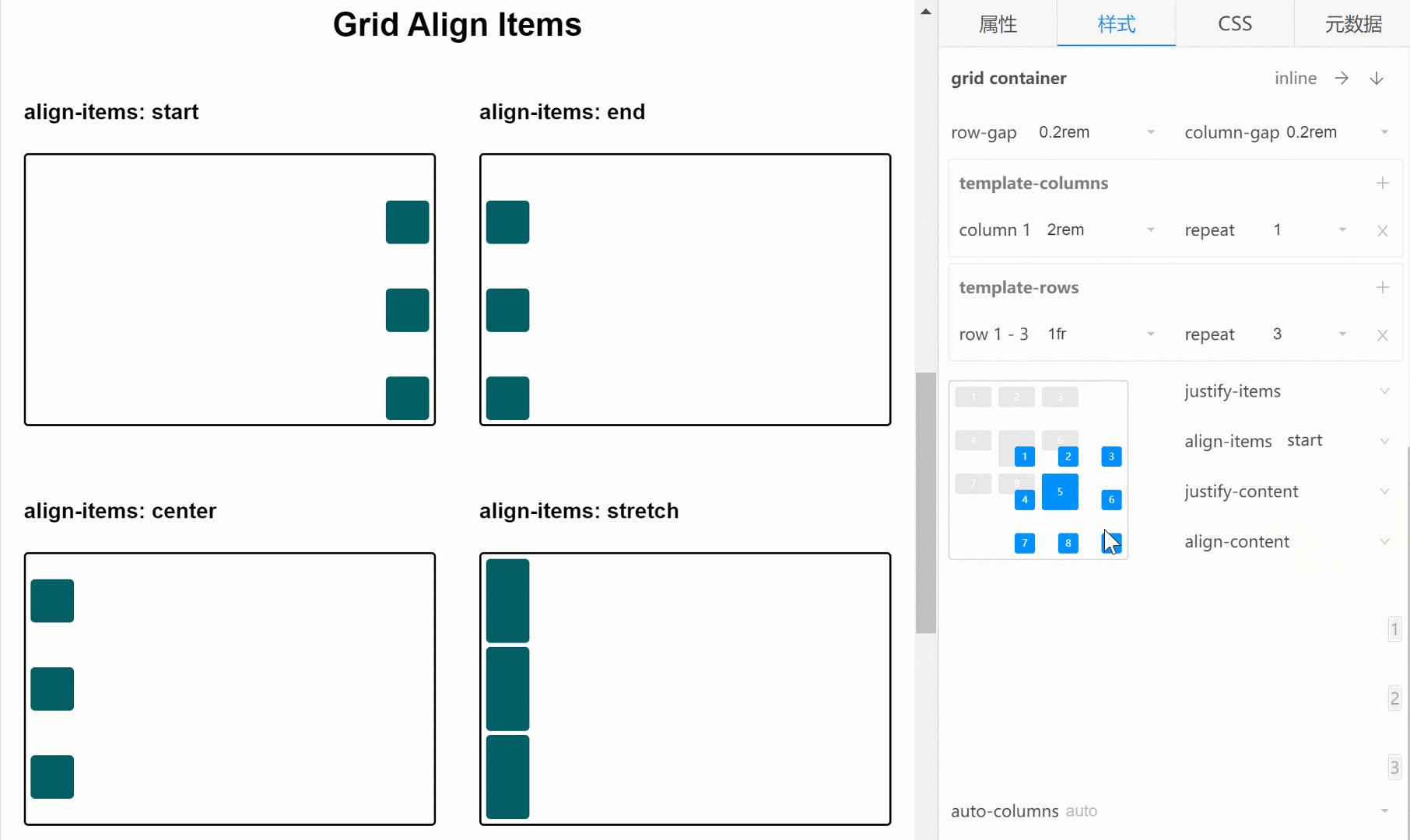
align-items:老是记不住的对齐方式 2,看效果就行

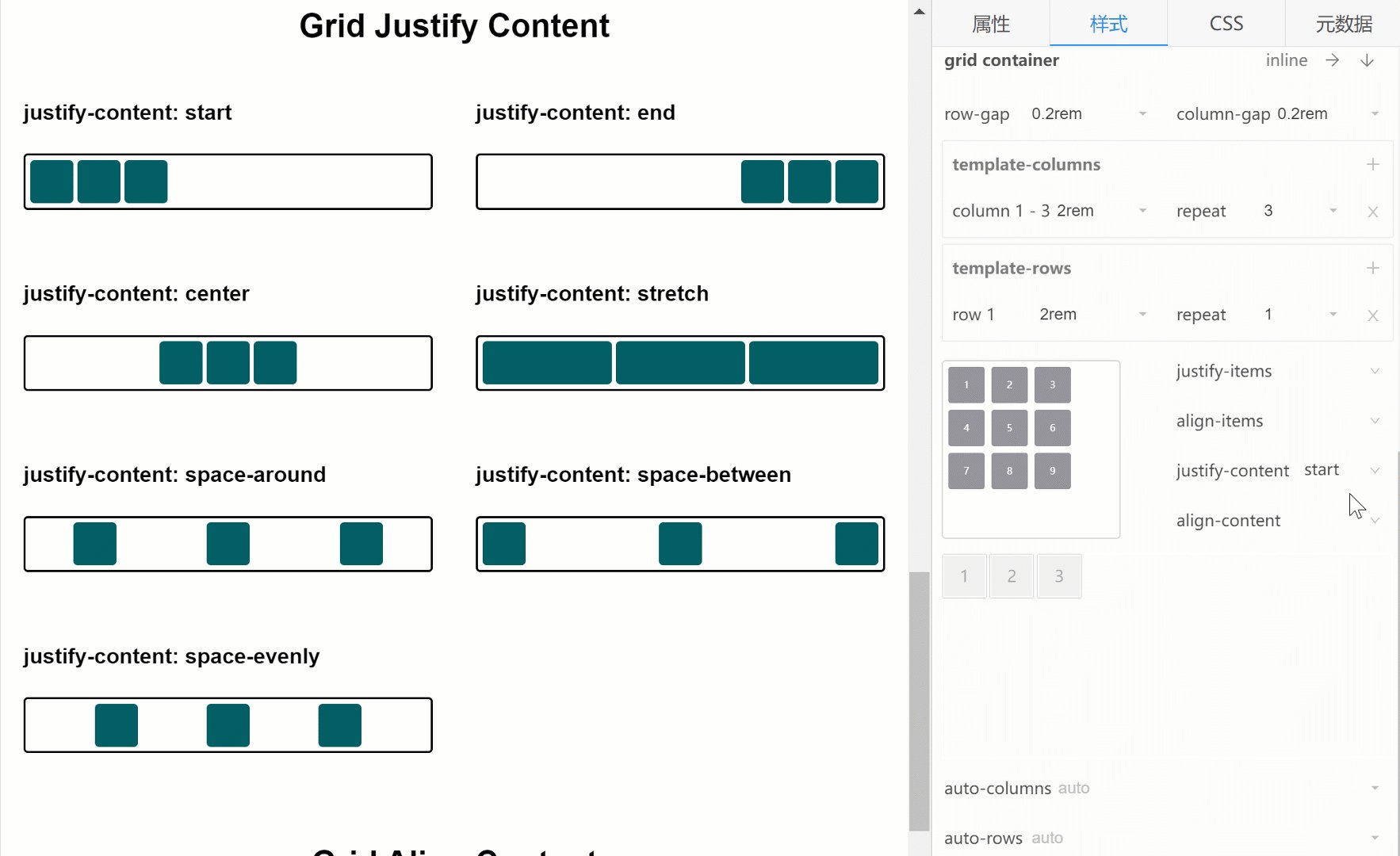
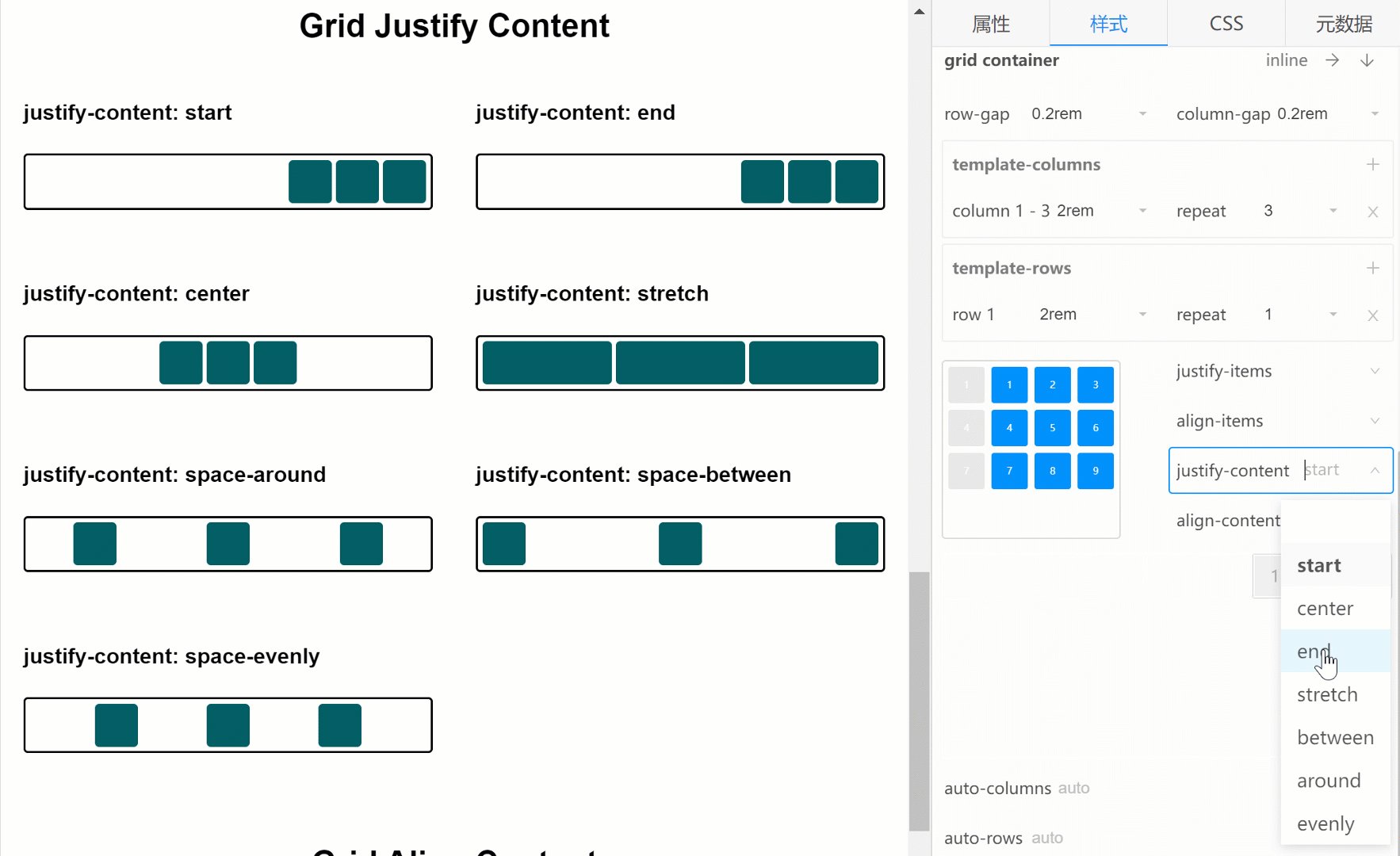
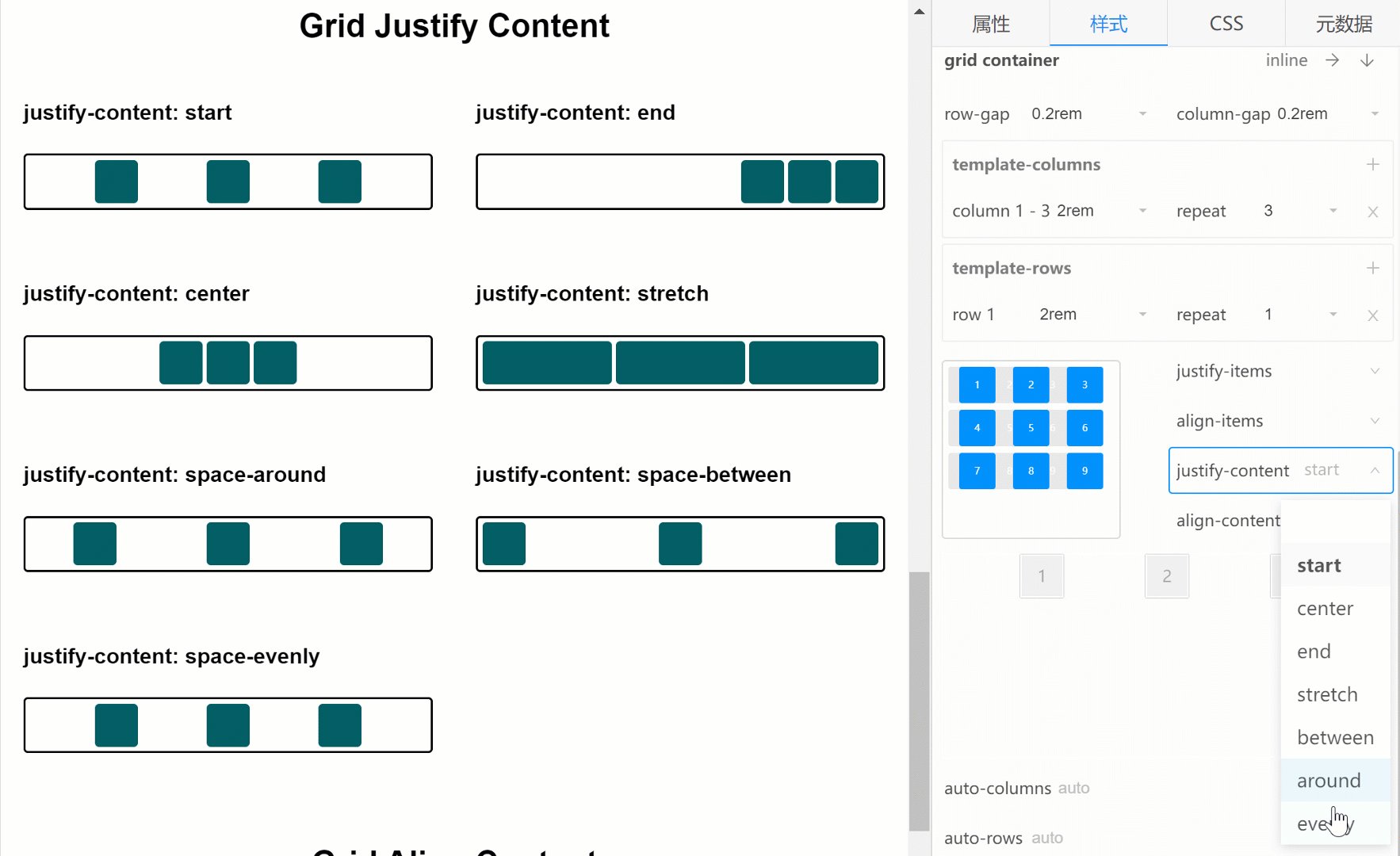
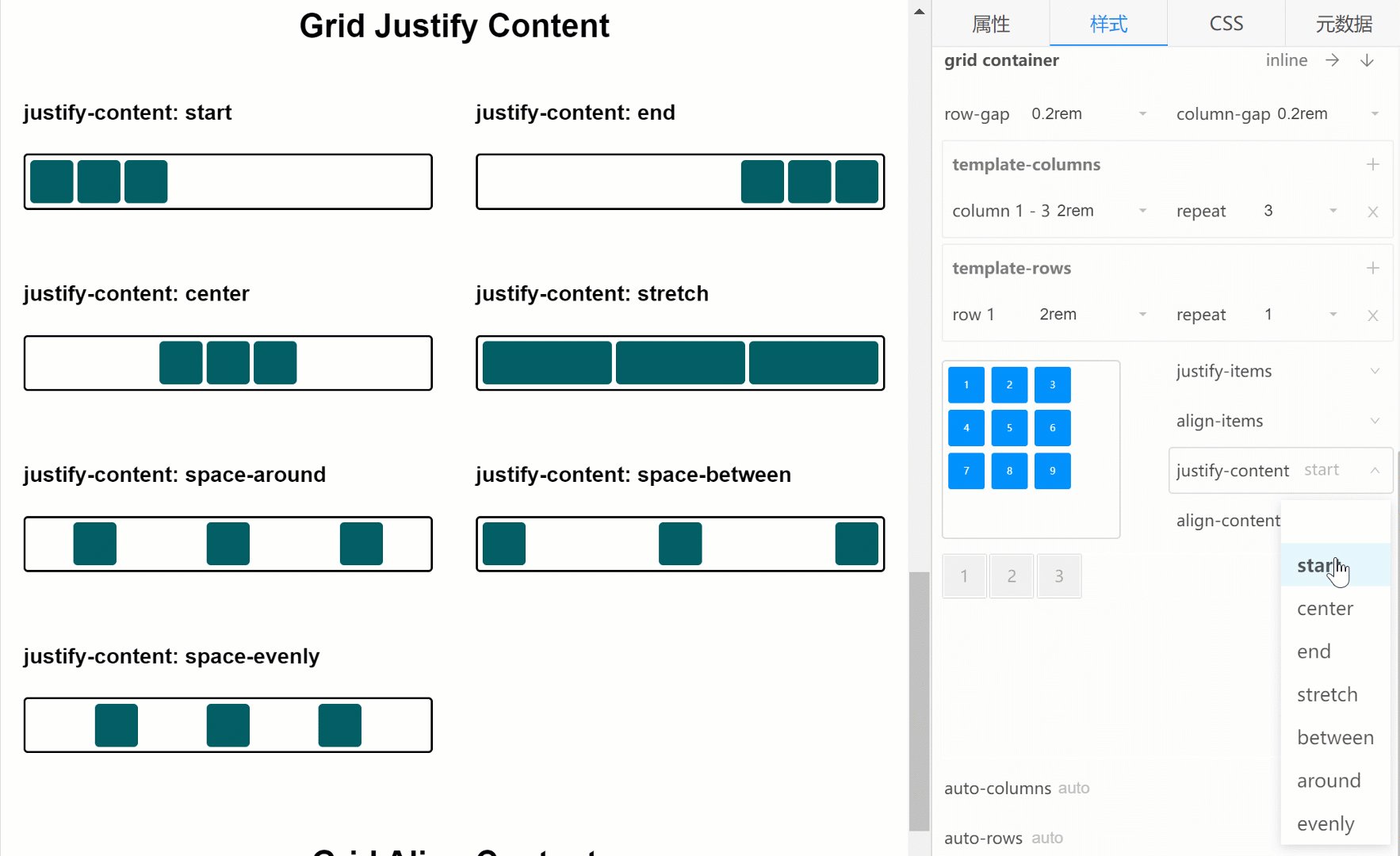
justify-content:老是记不住的对齐方式 3,看效果就行

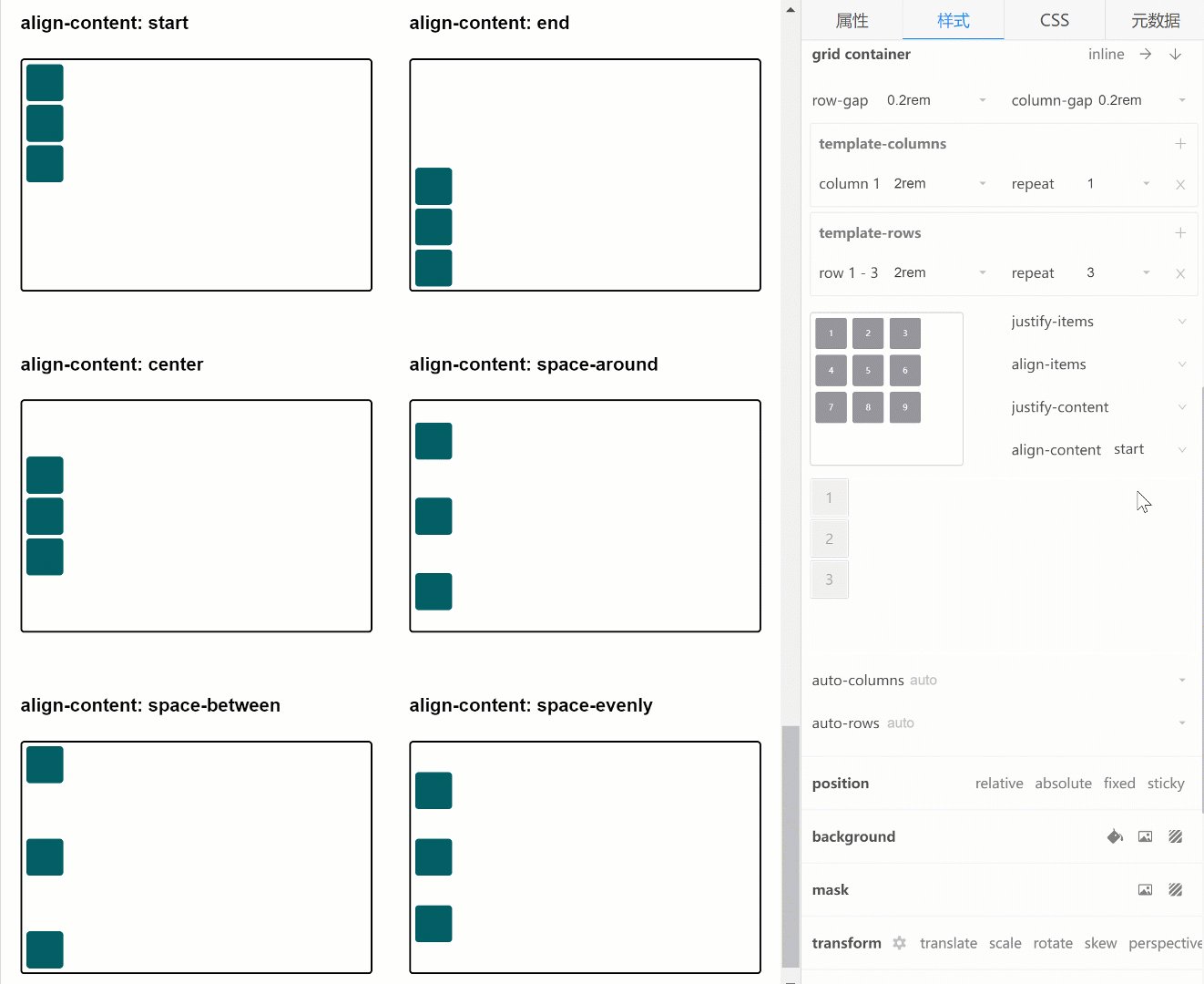
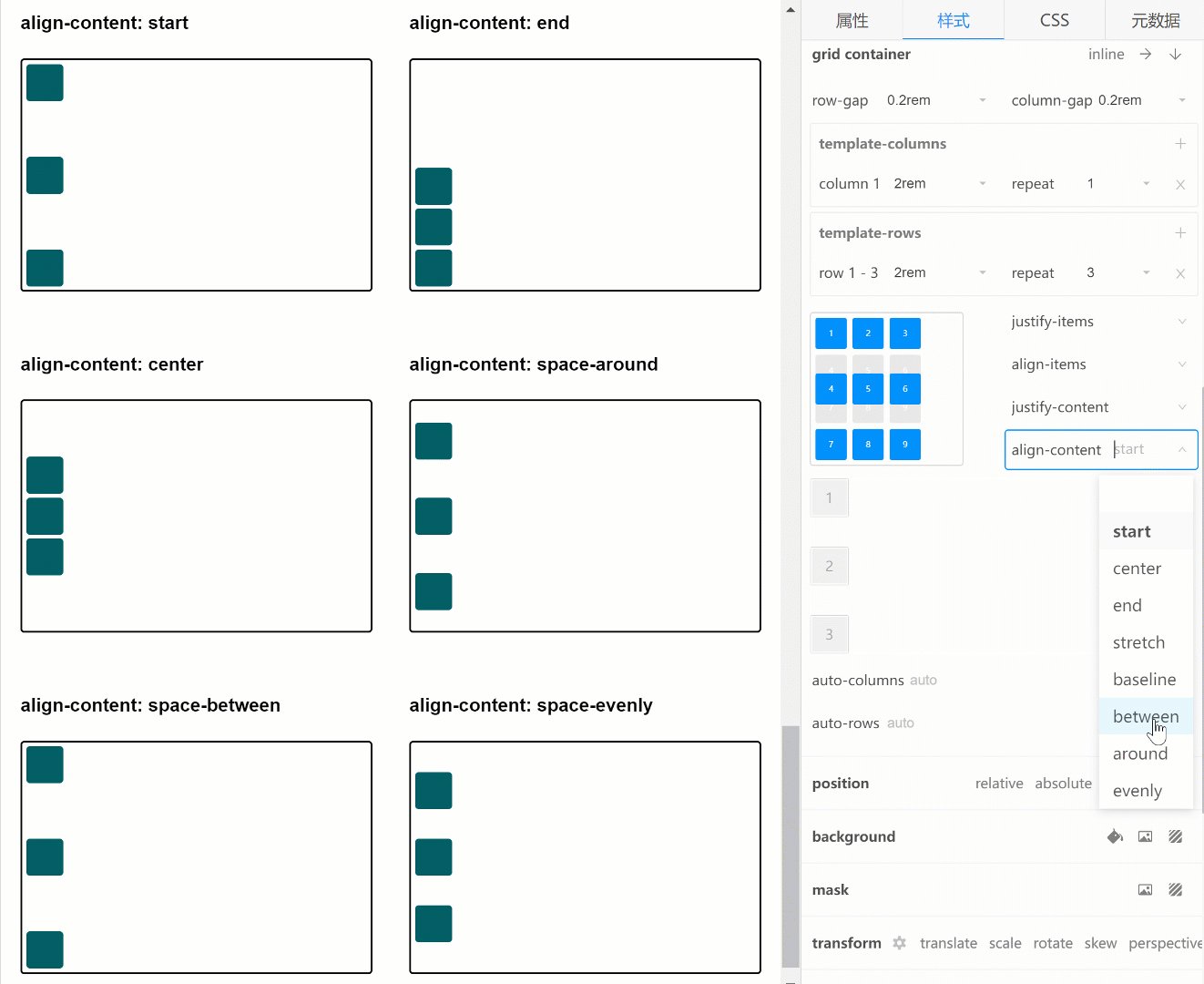
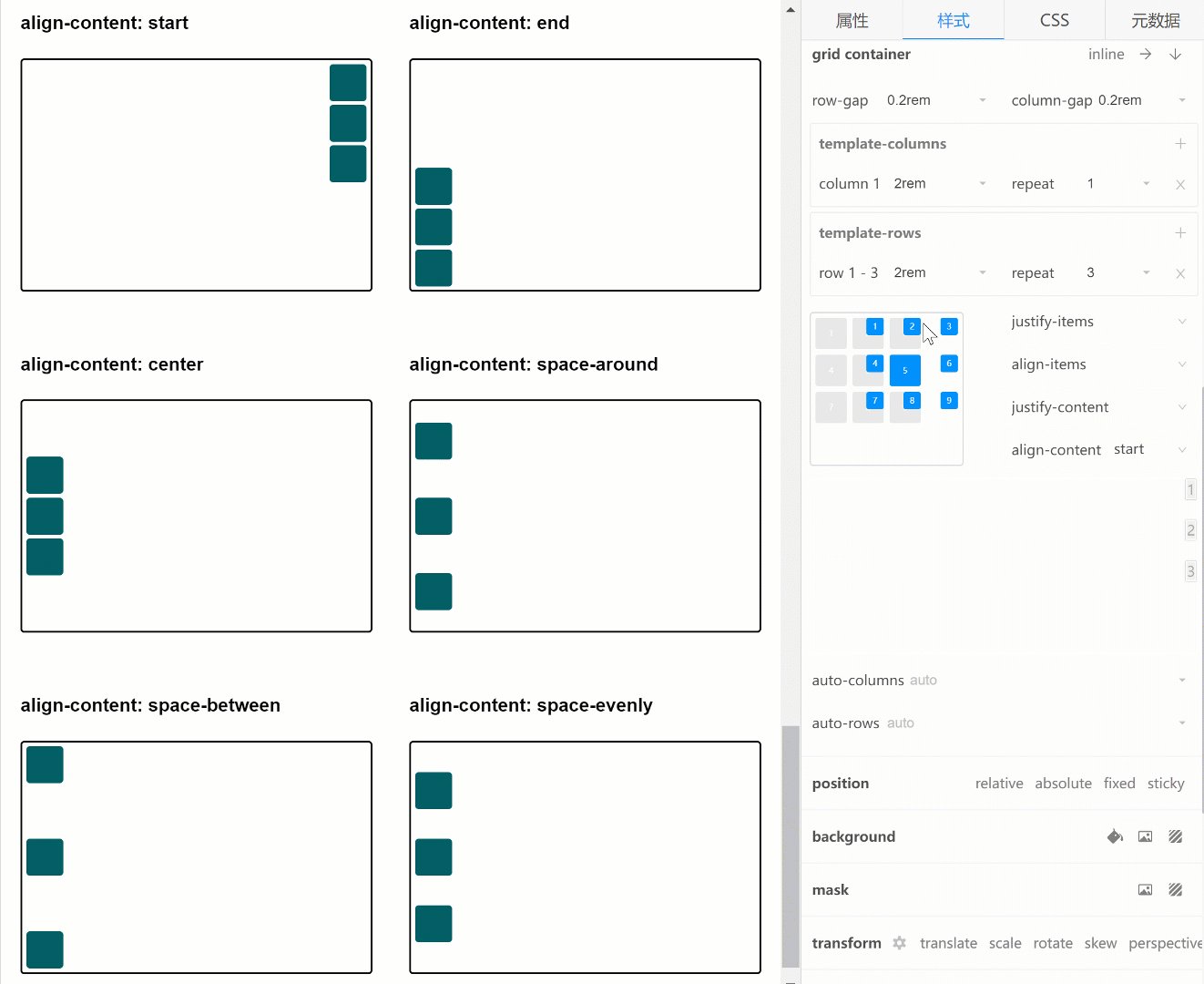
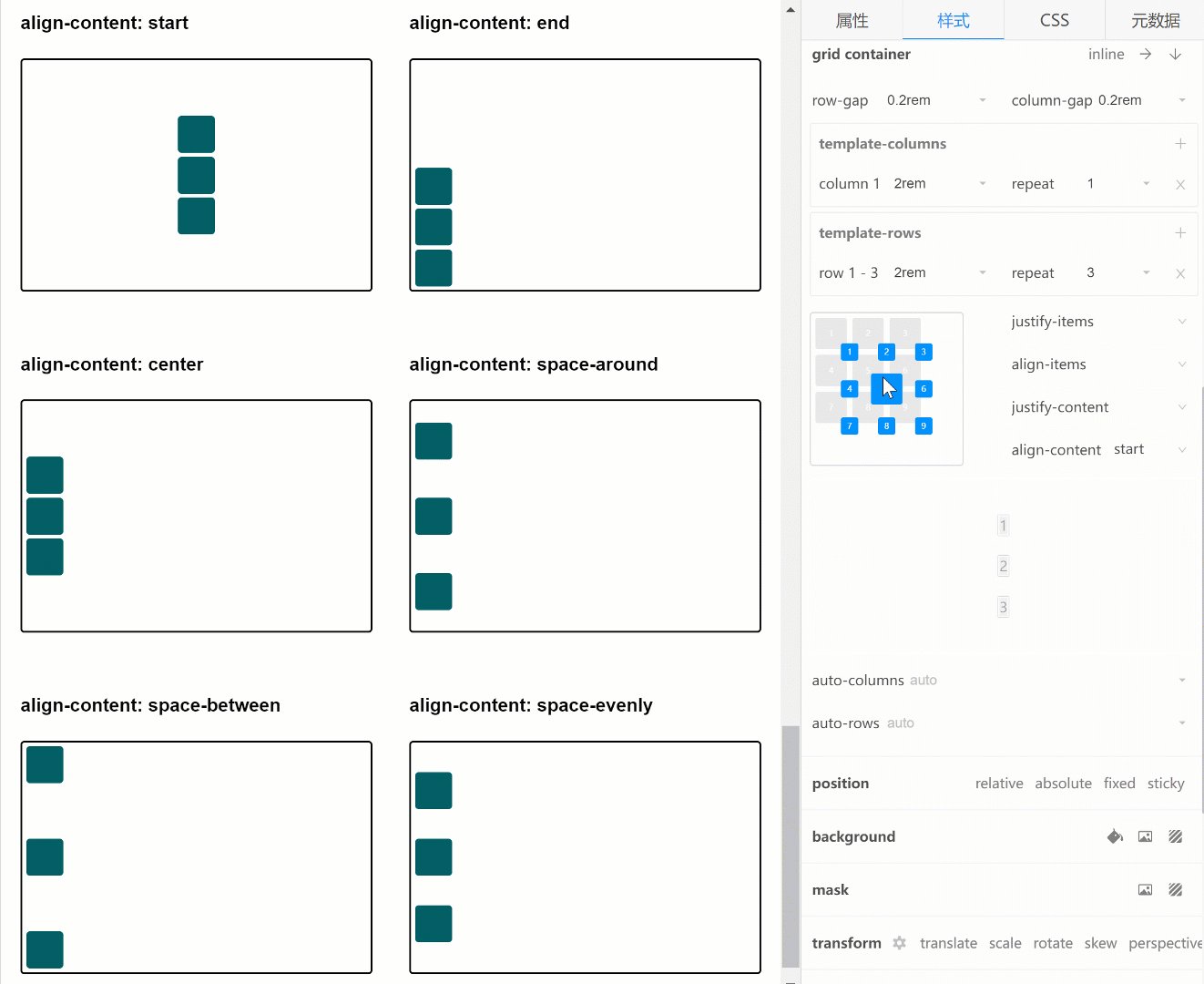
align-content:老是记不住的对齐方式 4,看效果就行

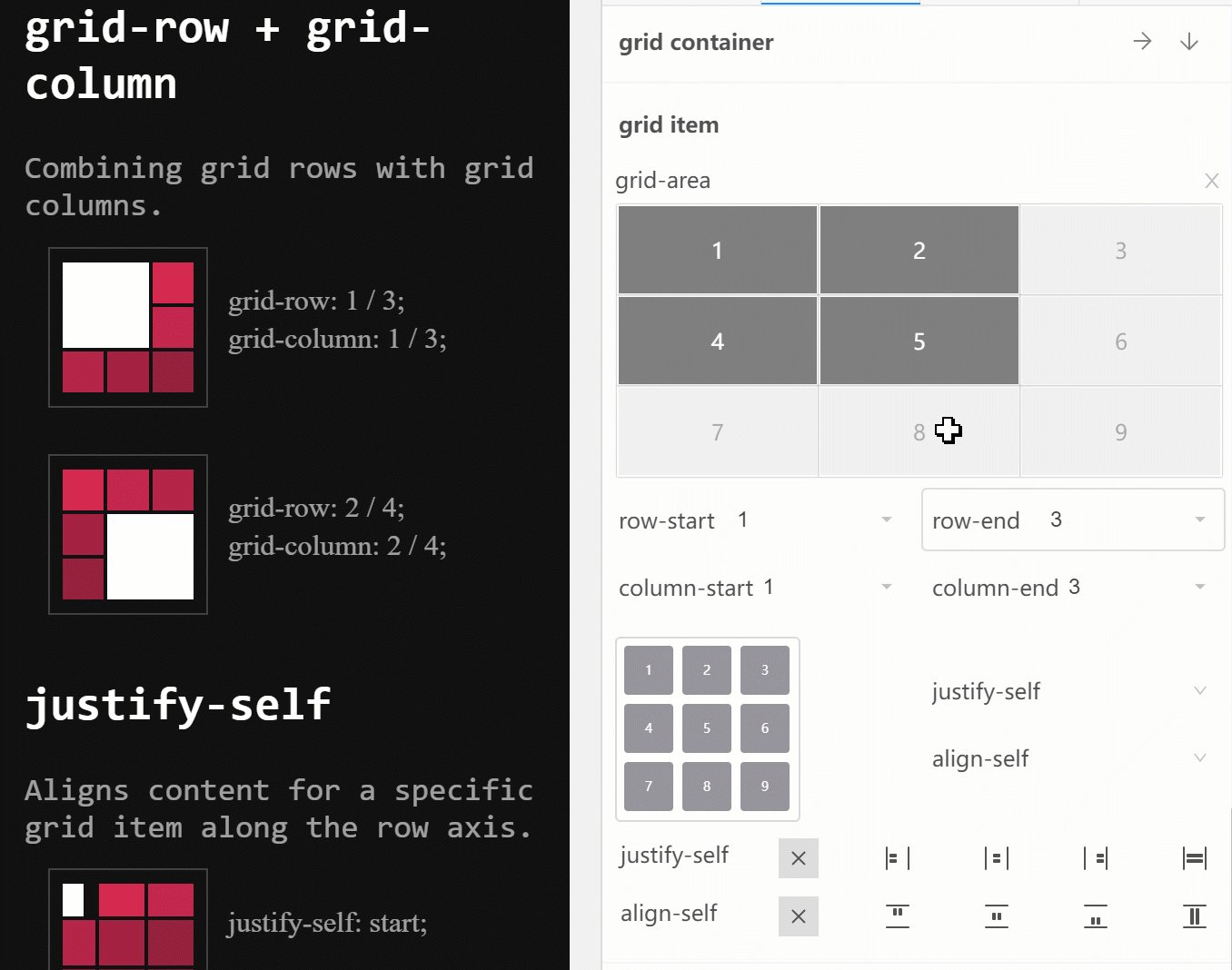
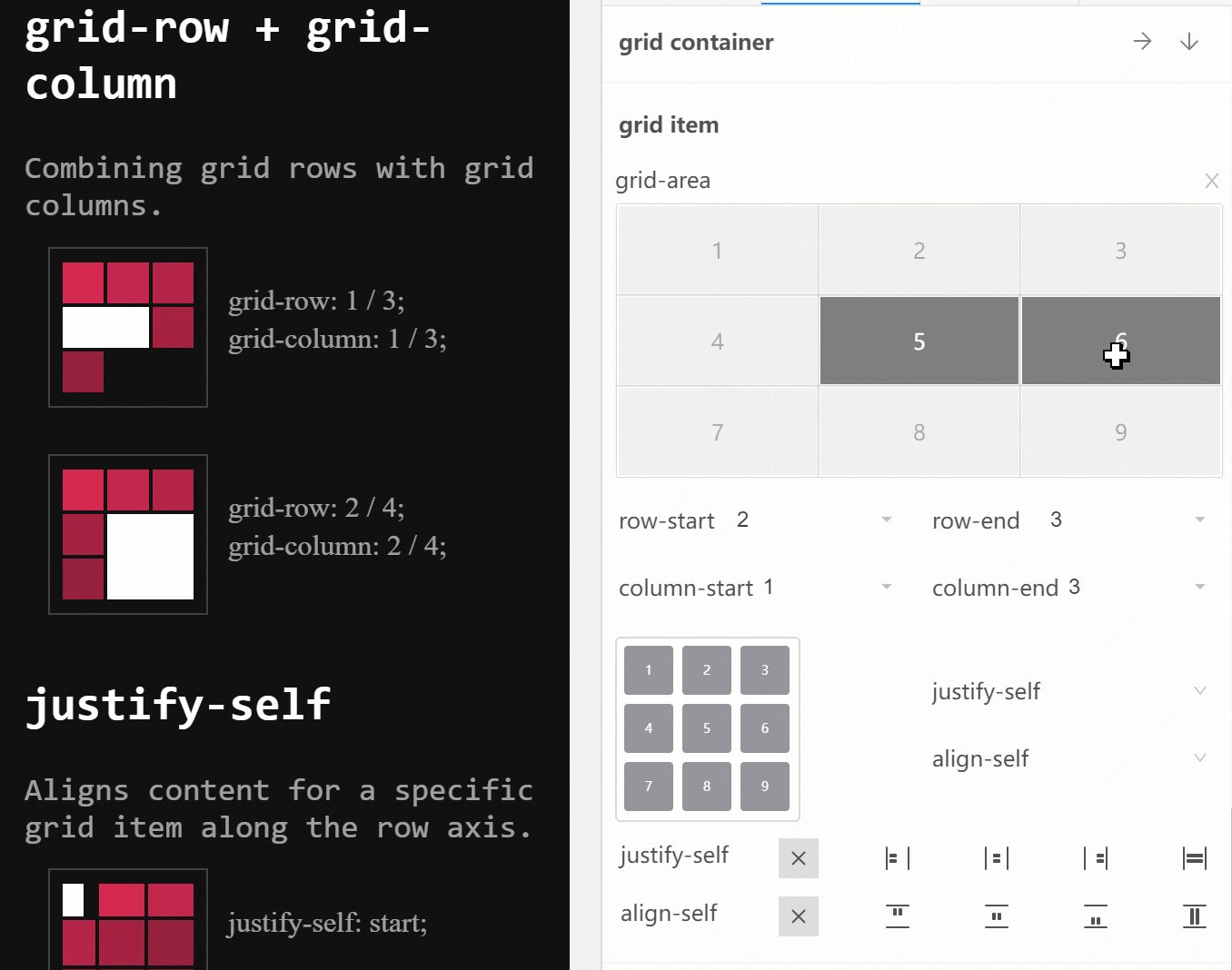
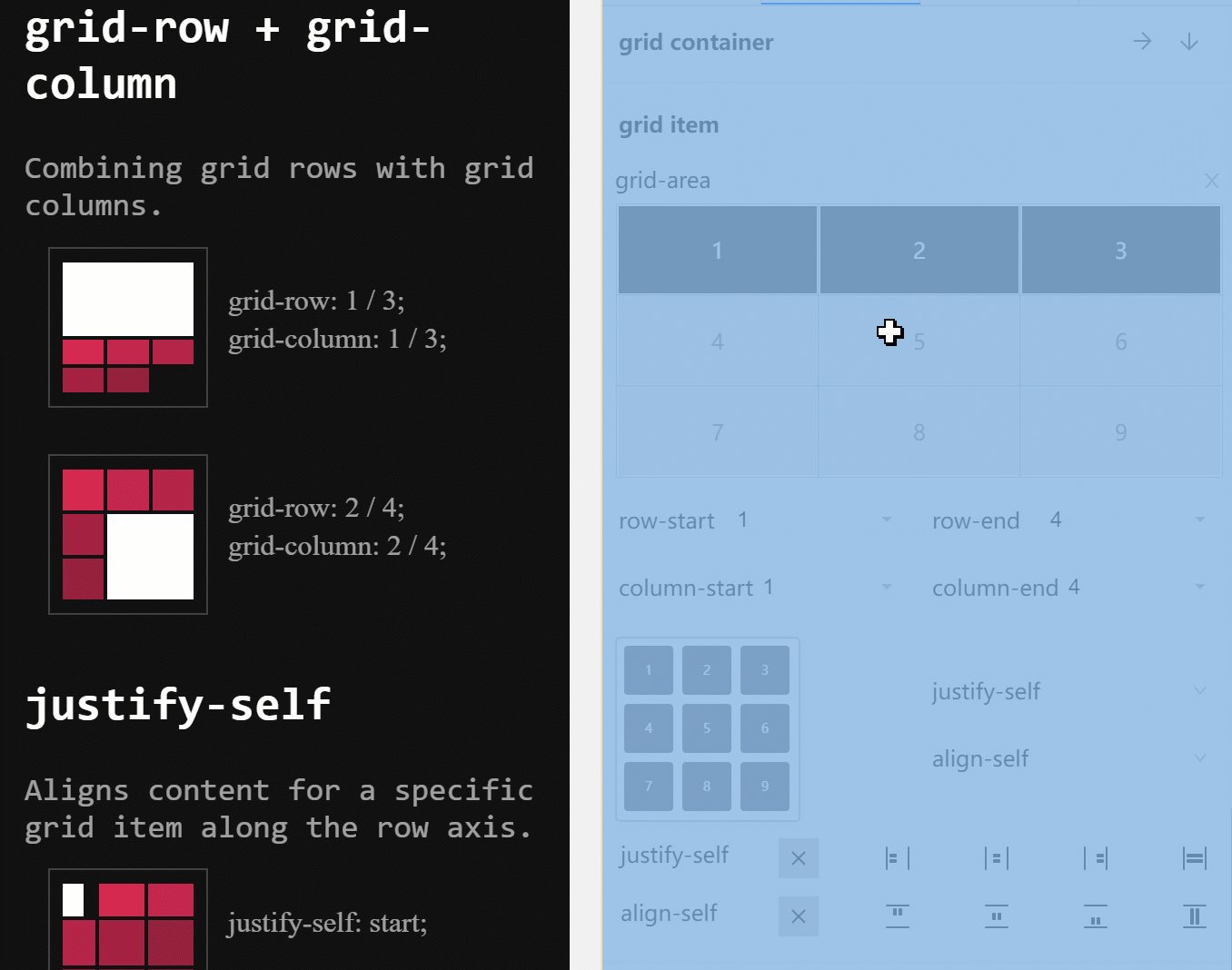
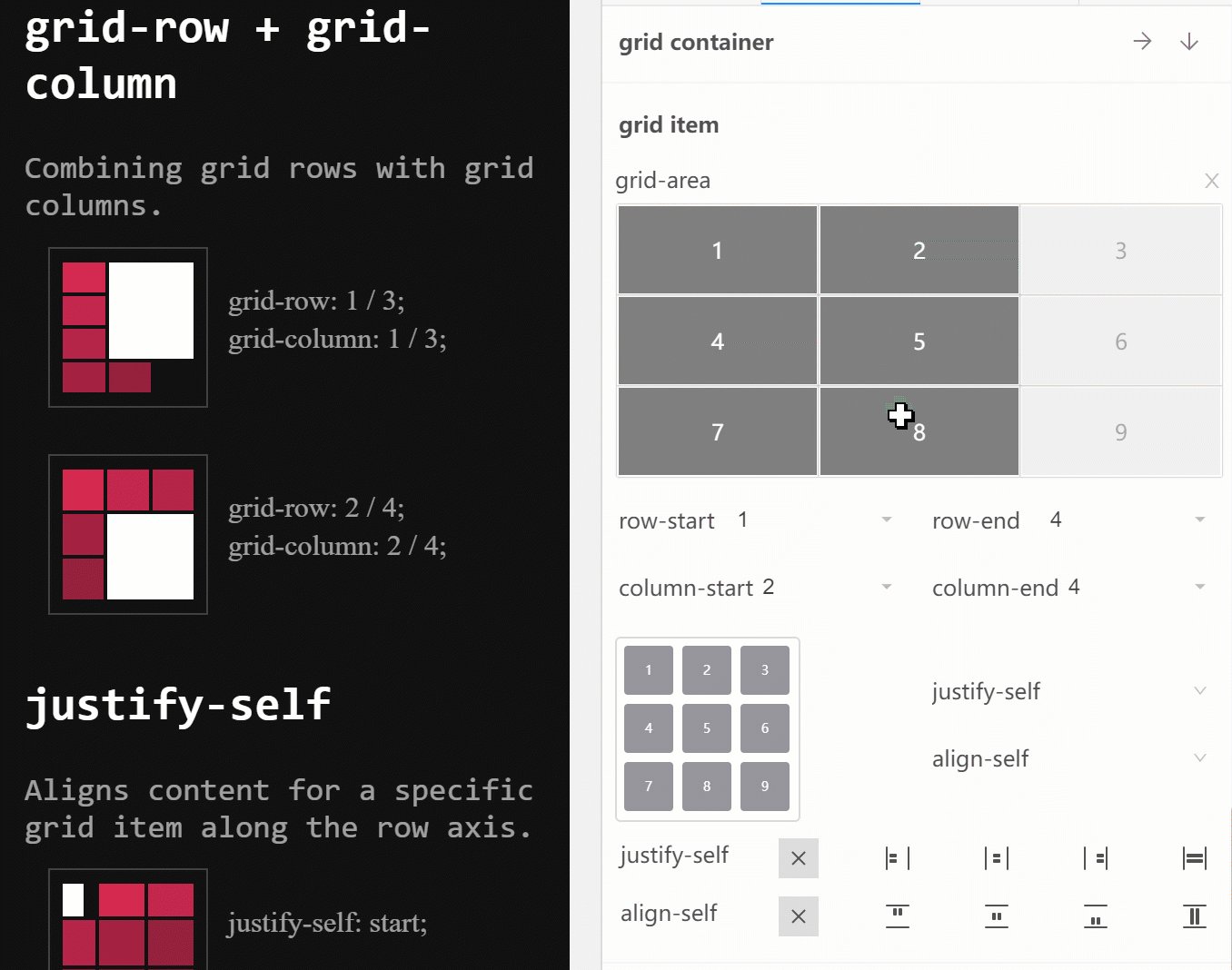
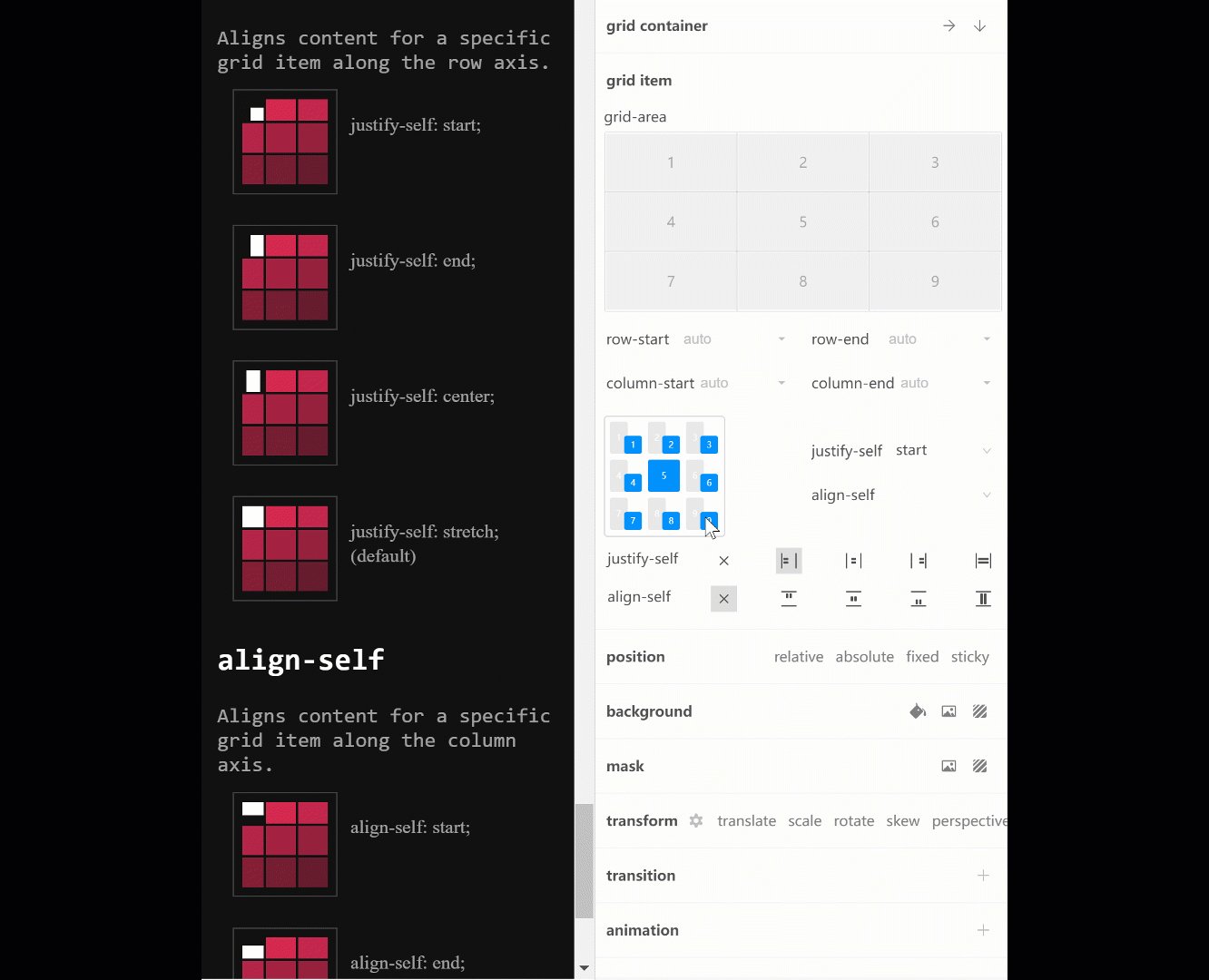
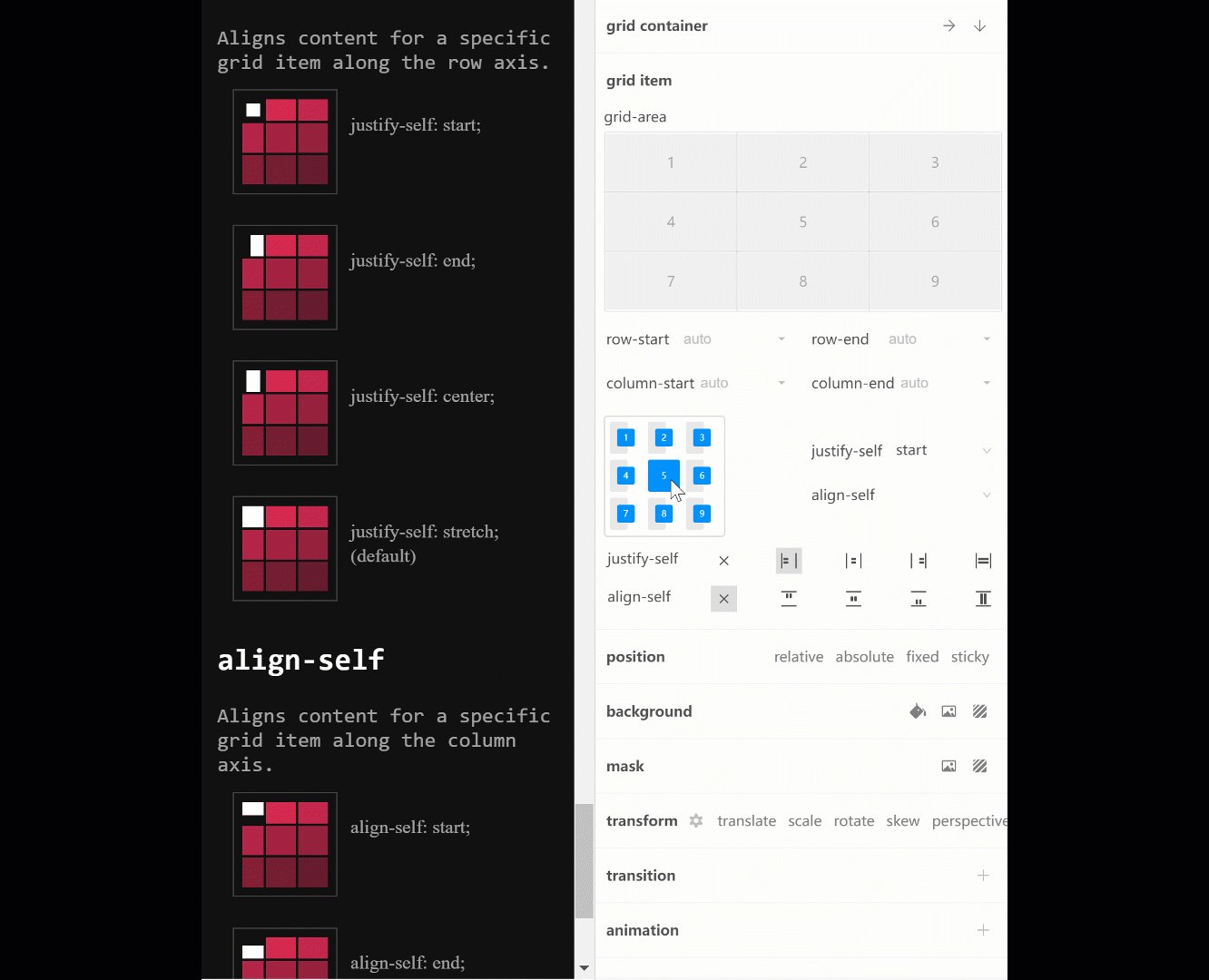
grid-area:网格项目占据的区域,像Excel一样划到哪里算哪里

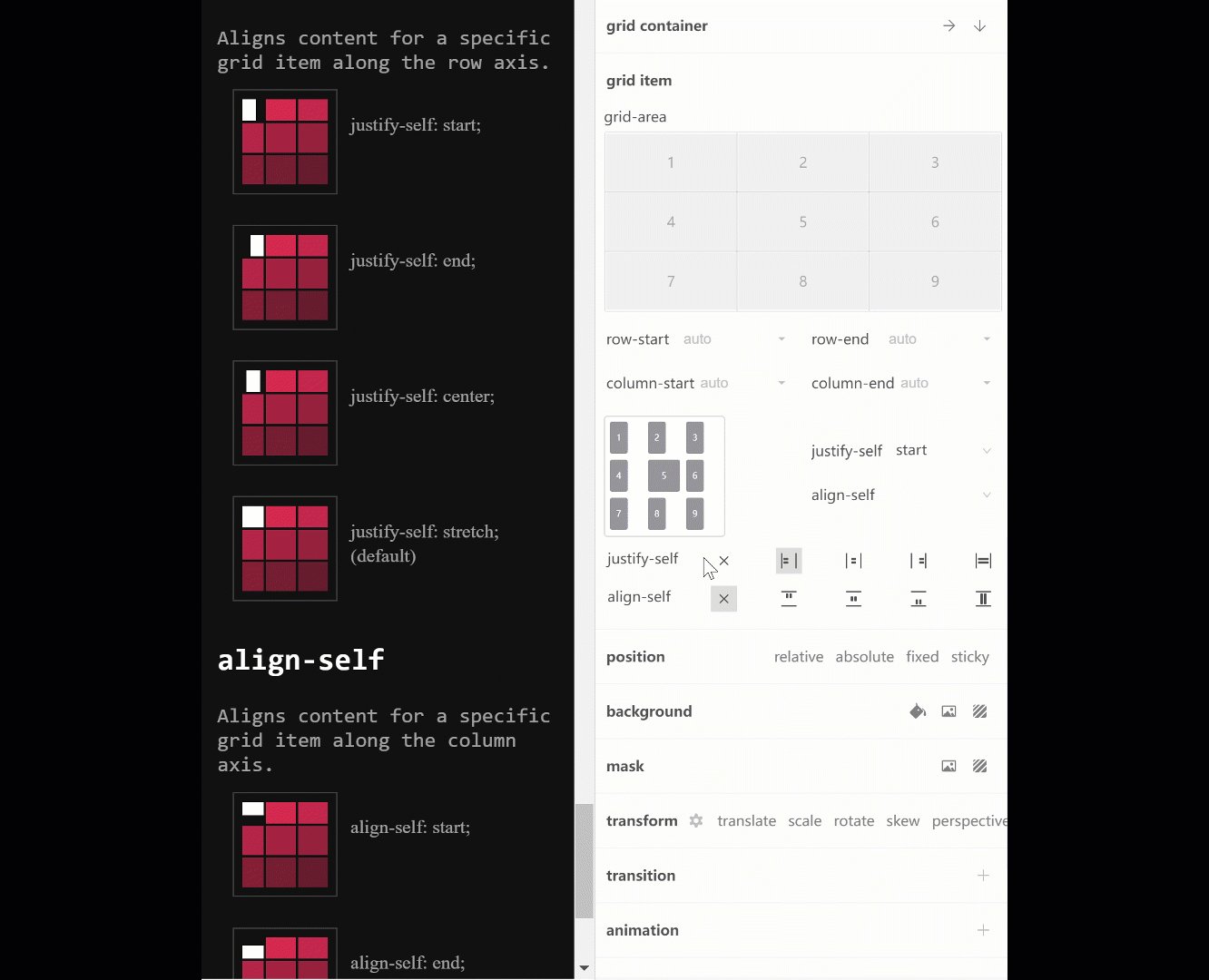
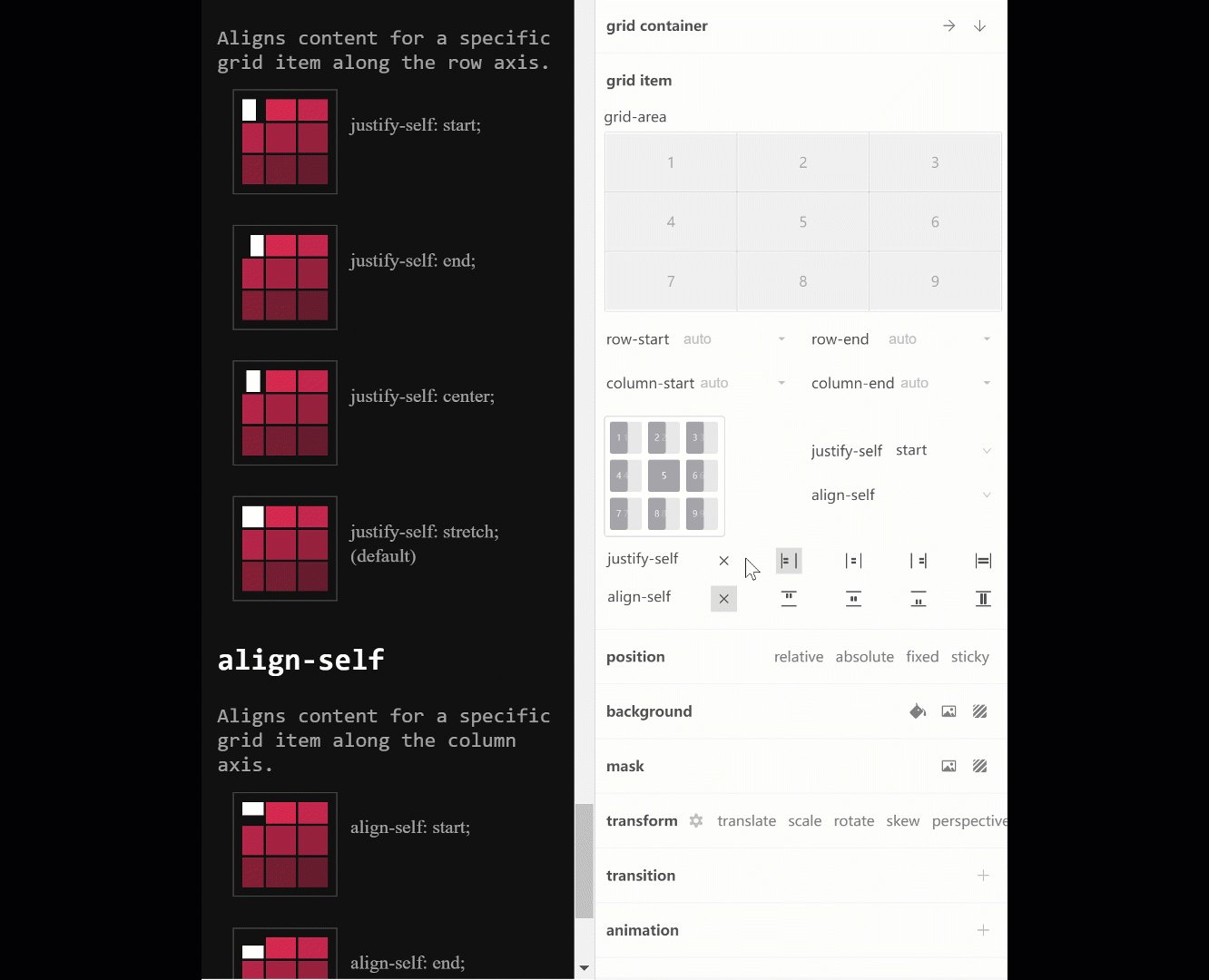
justify-self和align-self:网格项(grid items)的对齐方式

等不及了,马上亲自动手试一试:https://css-grid.zc-app.cn/z
访问哔哩哔哩观看详尽的教学视频:https://www.bilibili.com/video/BV1CT41157tS
更多教学视频请移步哔哩哔哩空间:https://space.bilibili.com/475645807,里面不仅有各种前端可视化案例演示和讲解,还有多个完整功能的网站应用案例的开发过程演示和讲解。
投诉
分享
收藏
点赞 0
评论 0

