案例【湖上日出】从零开始通过拖拉拽可视化的方式制作动态风景,免手写CSS
手把手教你从空白页面开始通过拖拉拽可视化的方式制作一幅美丽的动态风景【湖上日出】,整个过程在众触应用平台进行,不用手写一行CSS代码。
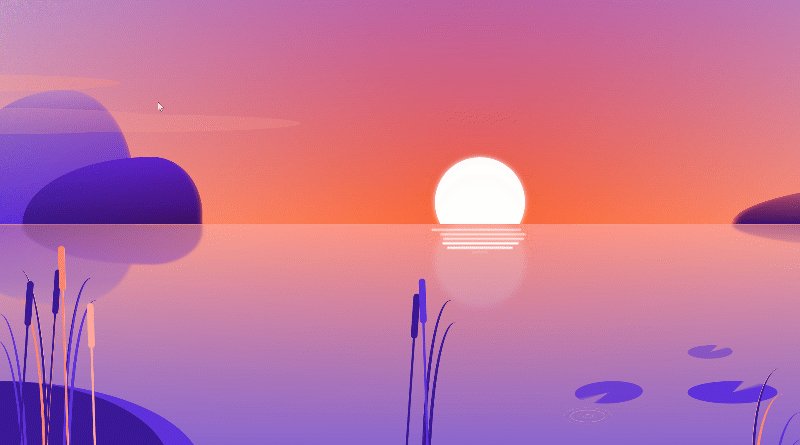
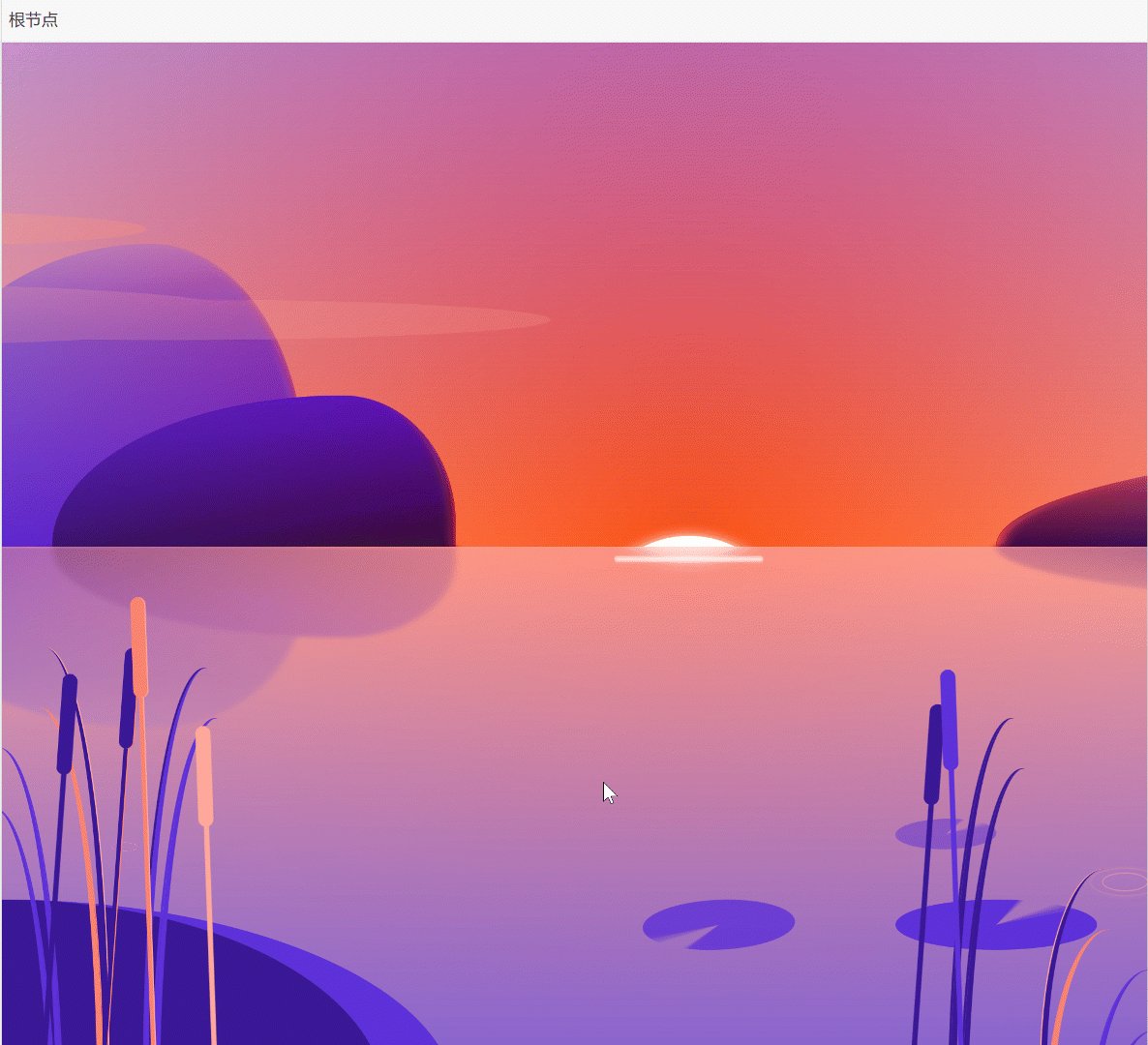
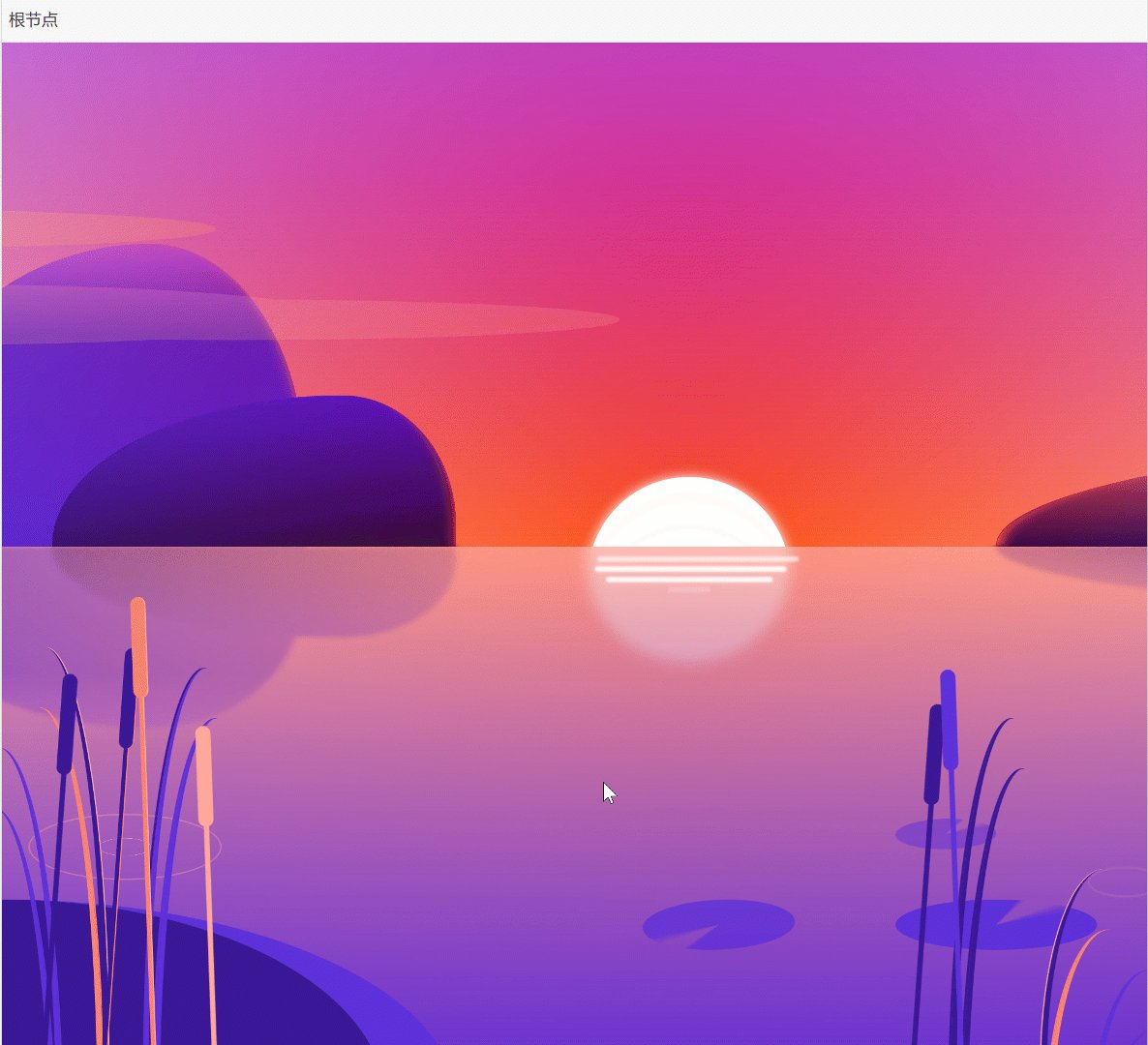
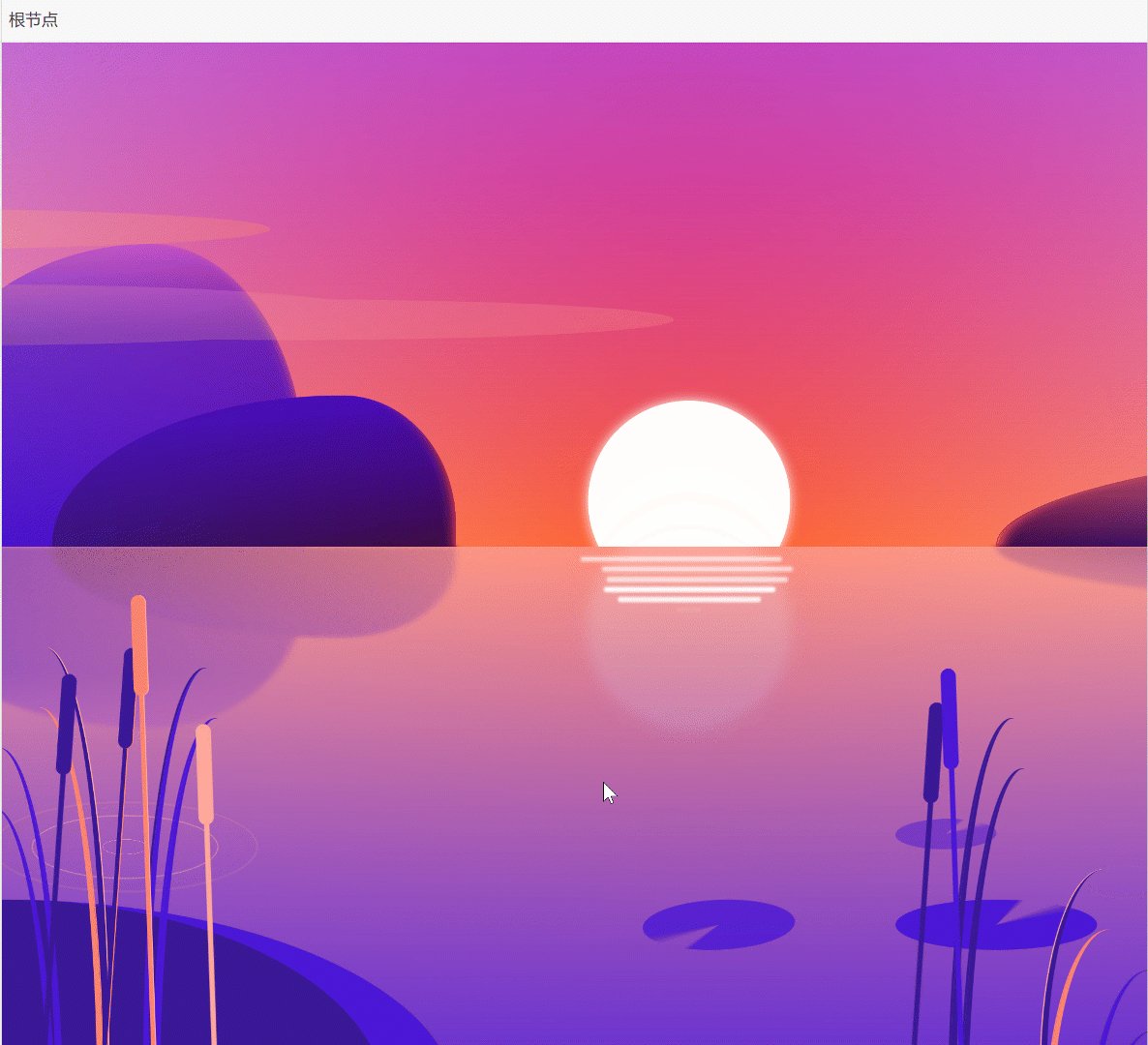
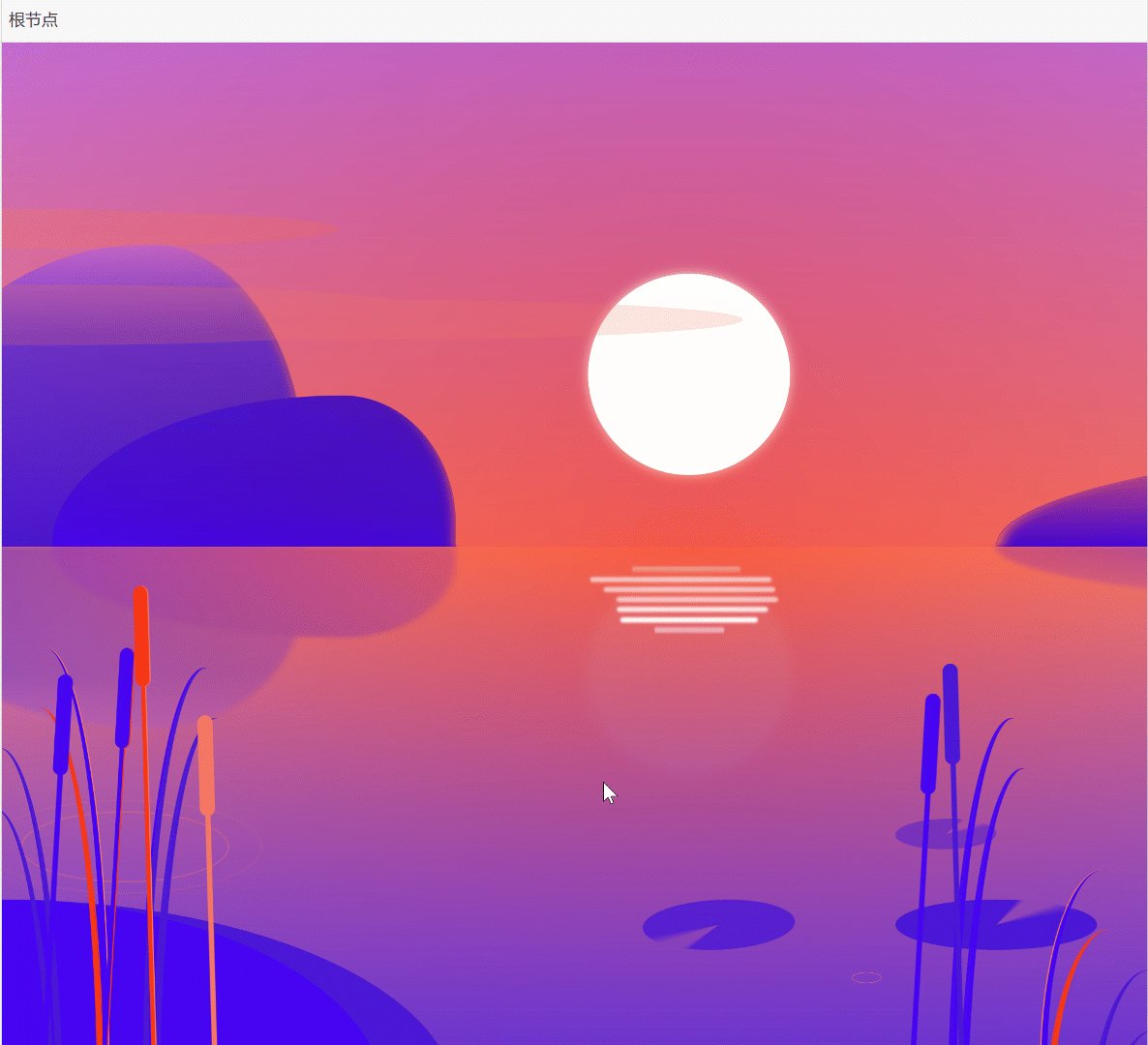
最终制成效果图:

澄澈的湖水娴静而又安详,岸边的水草迎着晨风朝你微微点点头,平铺在水面上荷叶还没睡醒,一动也不动;偶尔冒出几个水泡,划出几道涟漪,打破平静的水面。
忽然间,在远处天水相连的地方一个夺目的太阳冒了出来,带着耀眼的光环,洒下通红的朝霞,把整个天空和湖面都染红了。太阳冉冉升起,给湖面撒下一条条金丝带,鲜艳夺目。
太阳消失在高空,深红的朝霞也渐渐消逝,留下两朵孤云,远处的山峰依旧耸立着,守望着这片湖水。。。
请访问哔哩哔哩观看详尽的教学视频:https://www.bilibili.com/video/BV12B4y1v7tX
第一讲:演示,拆解构成部件,配色方案和CSS变量
调整视窗大小演示页面的自适应能力。
讲解画面的构成部件,并一个个拆解掉,直到回到空白页面。
讲解画面的配色方案,定义两组颜色变量,调整CSS变量值,观察整体配色的变化。
拆解过程:

配色方案:

第二讲:背景,山脉,山脉倒影
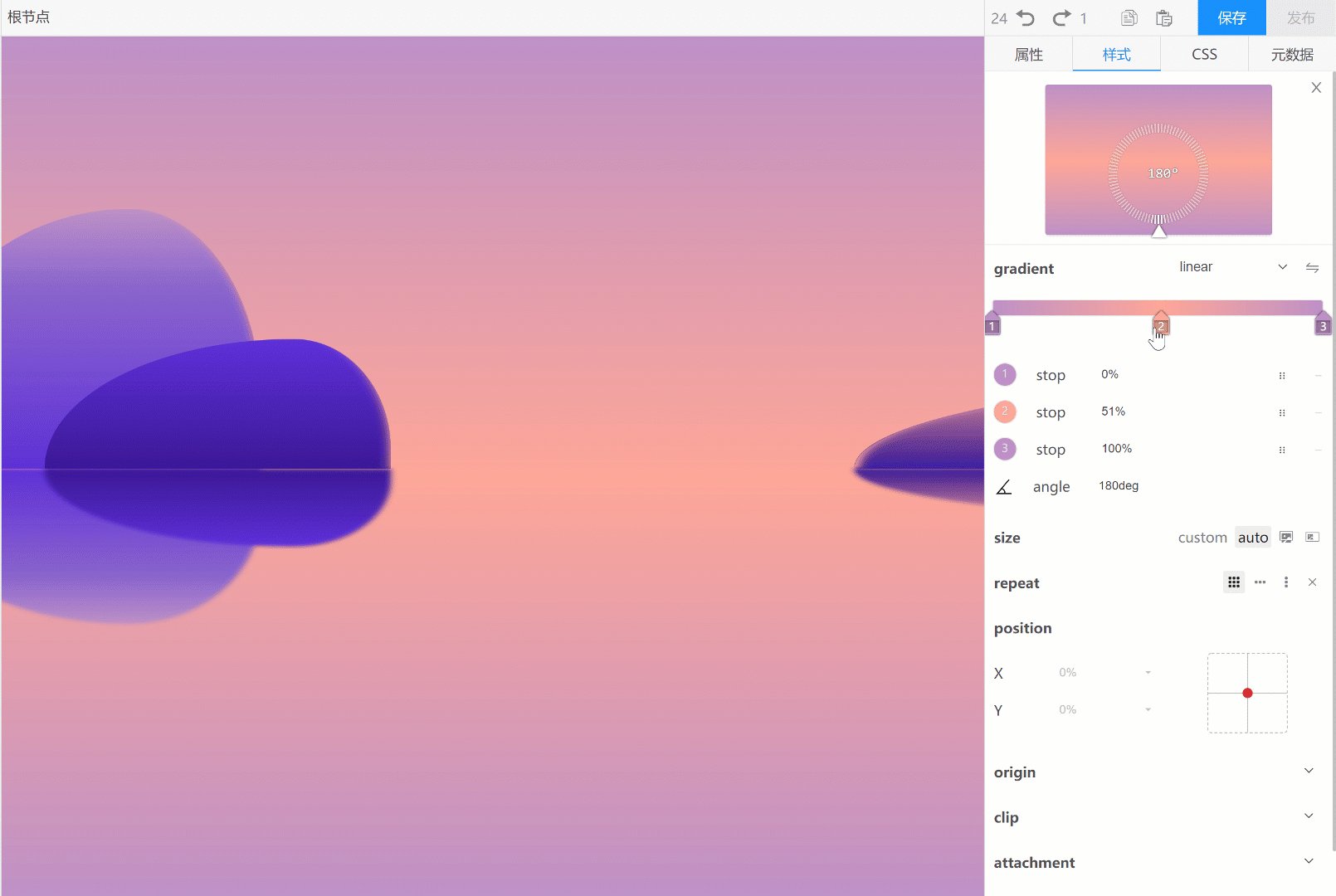
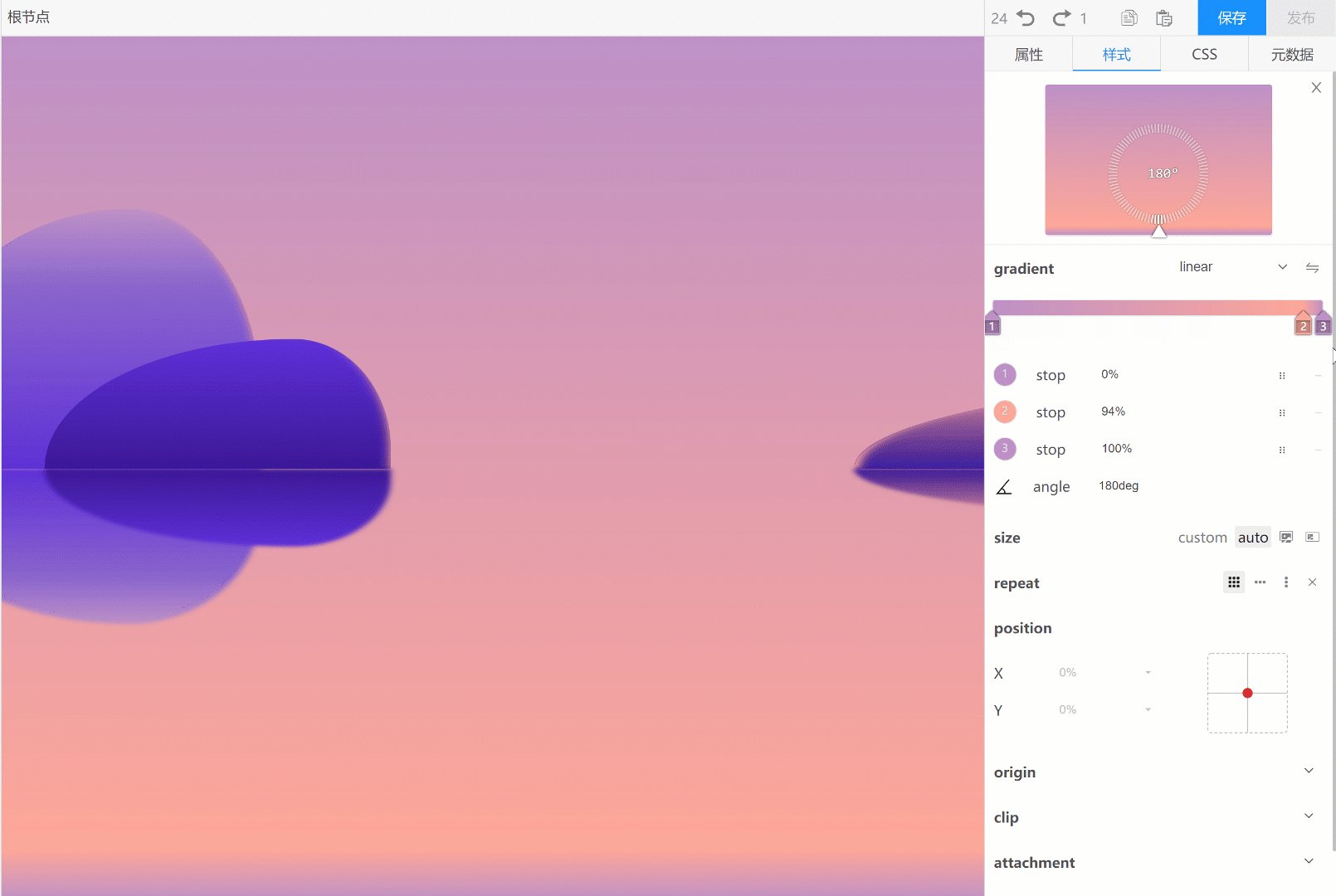
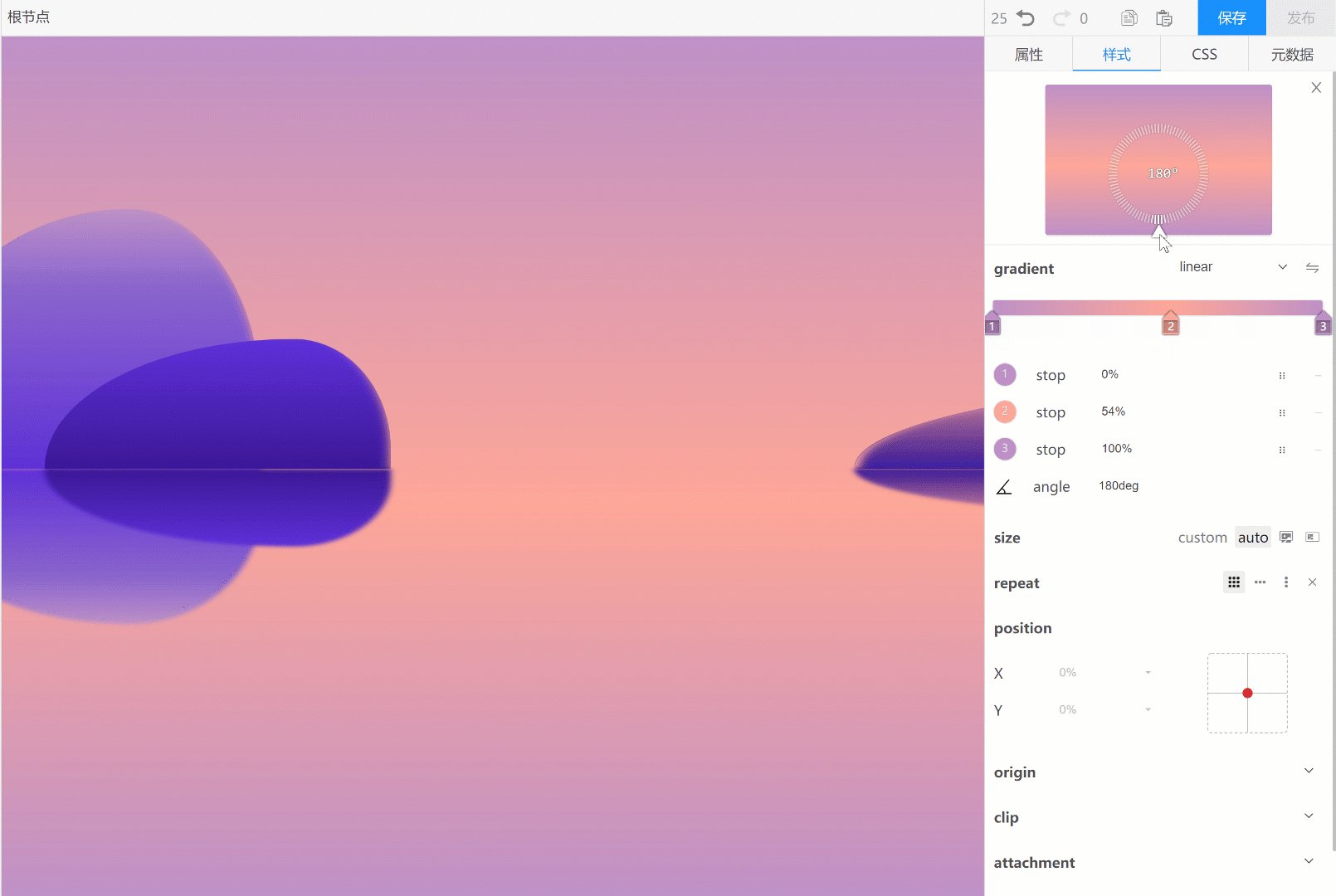
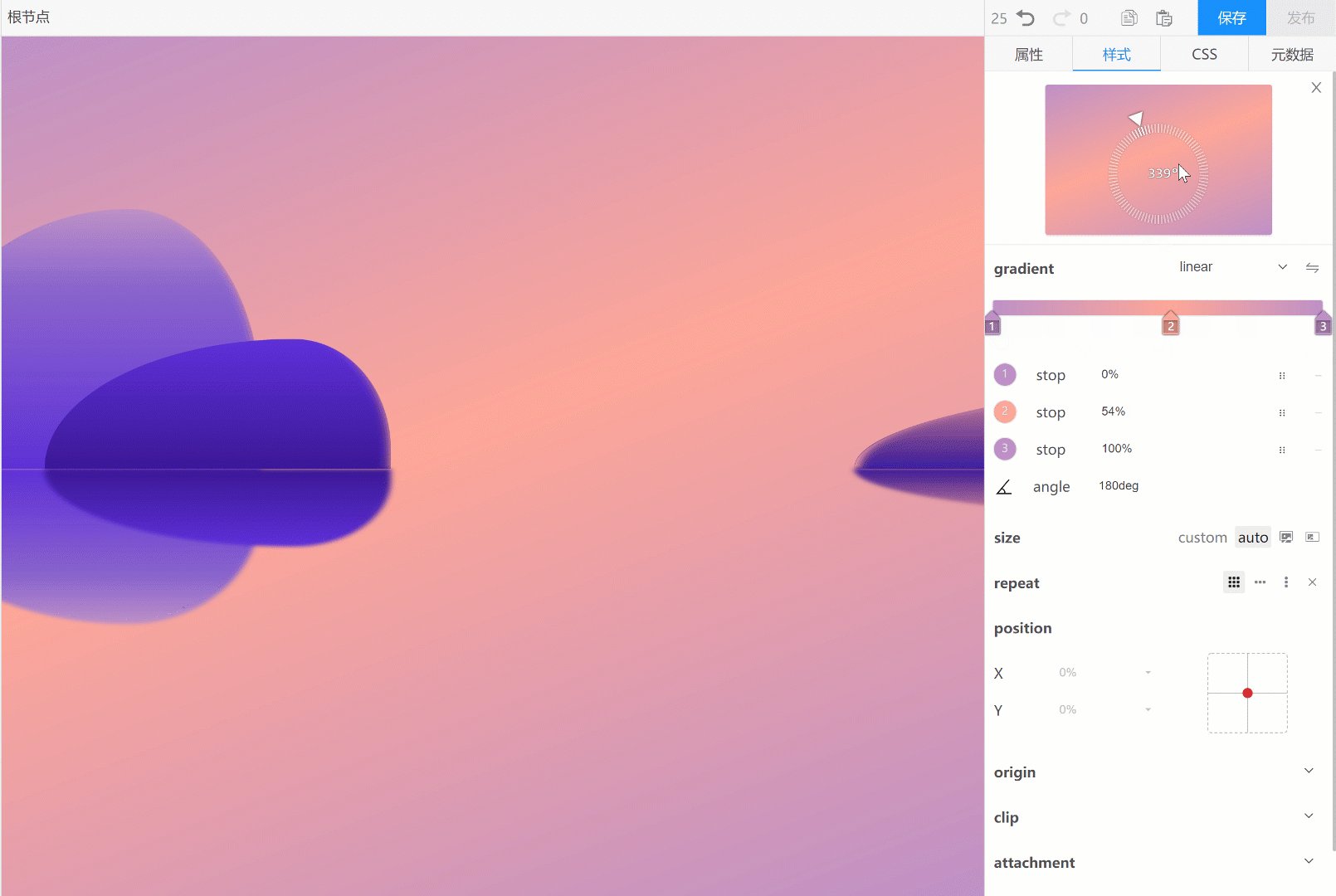
先给根节点添加线性渐变背景(background-image: linear-gradient)。
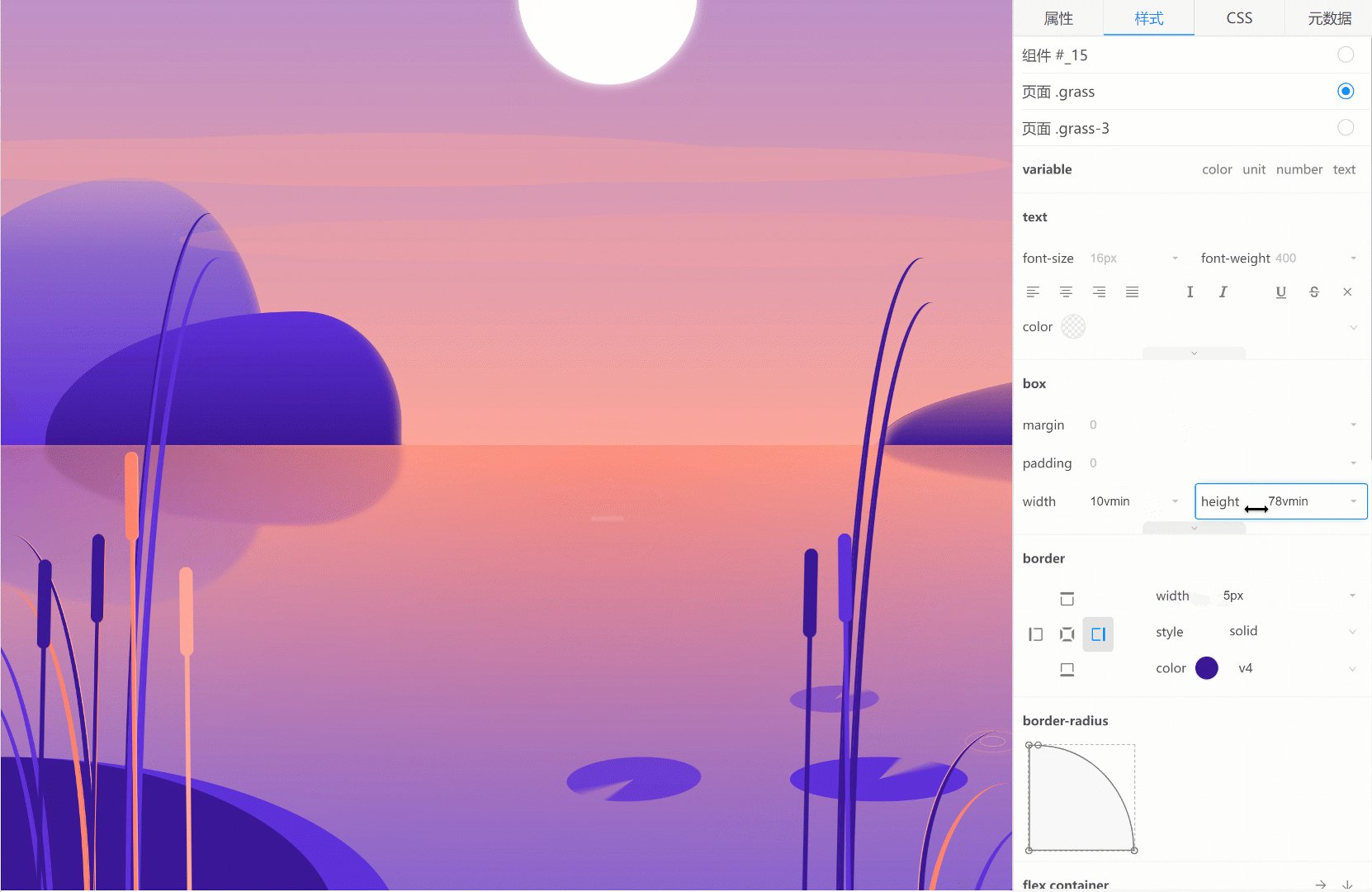
添加三座山脉的div组件,给予相同类名和各自类名,拖拽各自山脉到合适大小(width、height)。
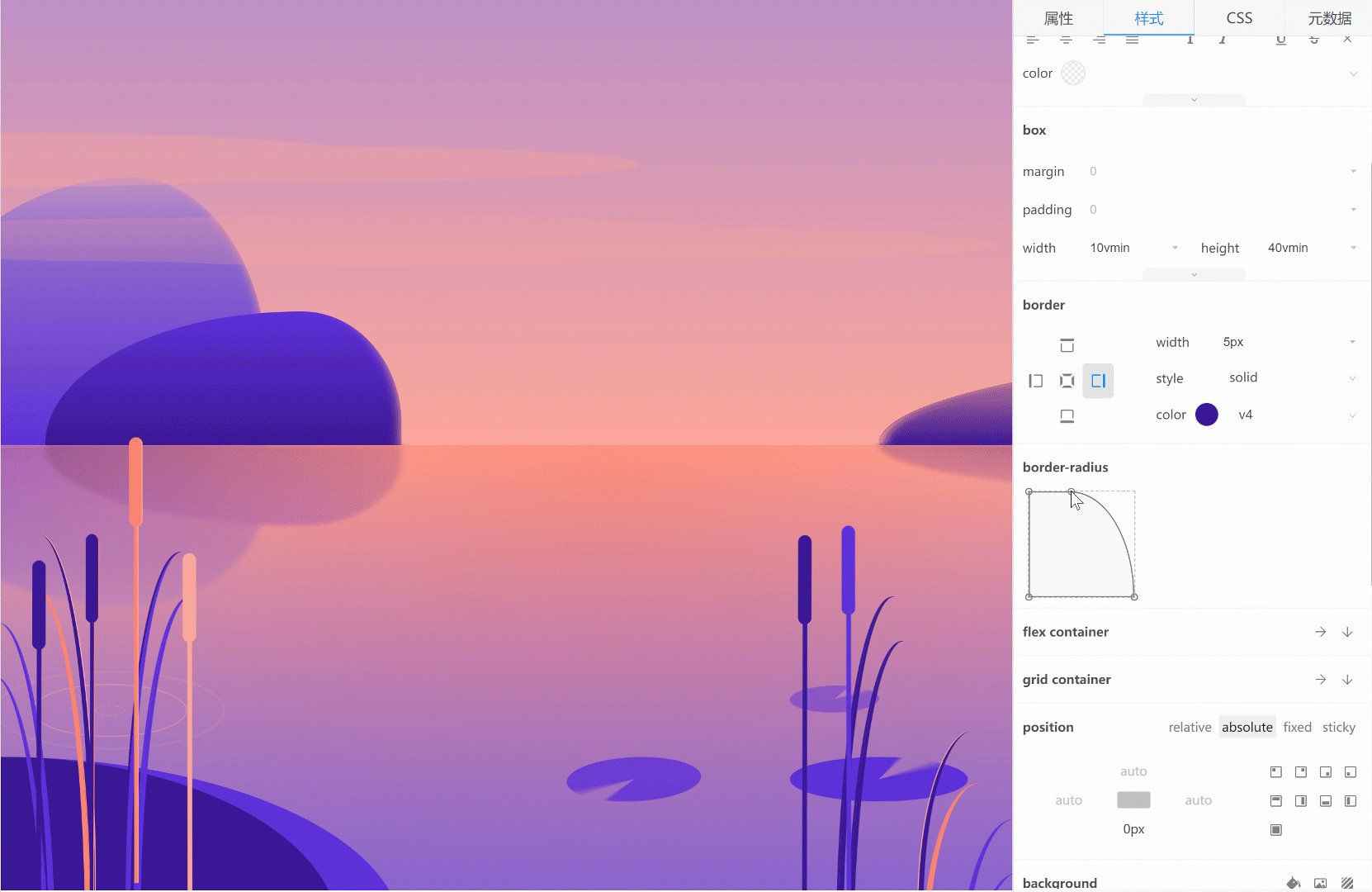
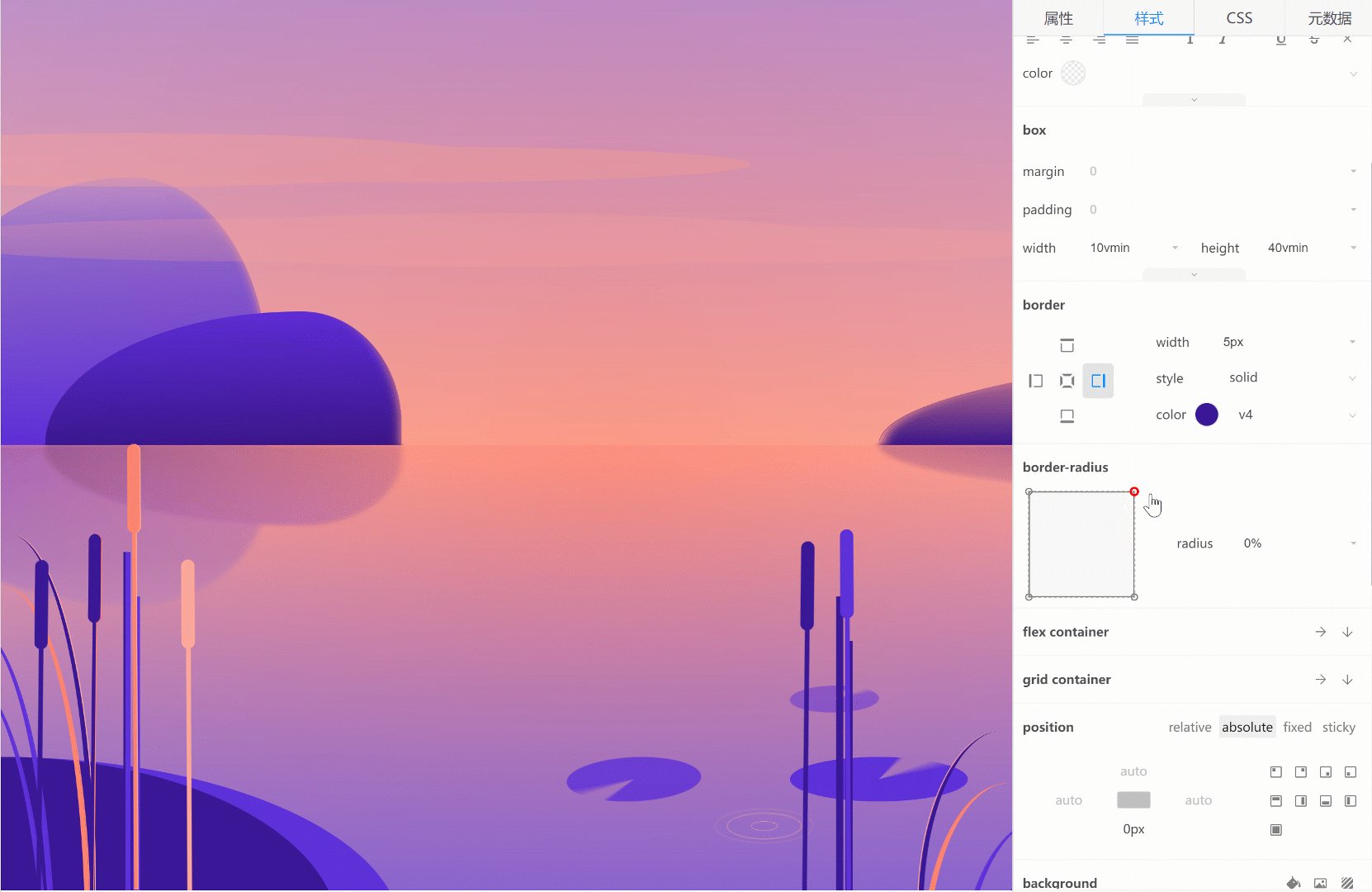
给各座山脉添加八点控制的圆角(border-radius),拖拽控制点调整山脉的外形。
给各座山脉添加阴影(box-shadow)作为晨光照耀下的效果;添加绝对定位(position: absolute),并拖拽到合适位置。
添加可以同时选中三座山脉的CSS选择器,并在后面添加伪类( ::before)作为山脉倒影;让其大小、外形和背景都继承(inherit)自山脉。
给倒影添加变形(transform),以山脉的底部中点作为原点(transform-origin),添加缩放(scaleY),把Y轴拉到-0.6。负号是让倒影倒过来,0.6是让倒影比山脉小。
给倒影添加滤镜(filter),调整到合适模糊度(blur)。
线性渐变背景:
第三讲:云朵,石头,荷叶
添加两个云朵div,使用共同类名拖拽云朵的大小和透明度(opacity)。
添加两个阴影(box-shadow),分别位于云朵的前后位置。
添加绝对定位分别把各个云朵并拖拽到合适位置。
添加变形(transform),把半边云朵往左移(translate)出视窗。
给云朵添加动画(animation),动画中让云朵缓缓往右漂移。
添加两个石头元素,石头的关键点是添加圆角,但只调整圆角的右上点到100%。
添加三个荷叶div,使用共同类名添加圆角和圆锥渐变背景(conic-gradient),给渐变背景添加一个透明色使椭圆有个缺口。
分别拖拽三个荷叶到合适大小,并添加绝对定位,拖拽到合适位置。
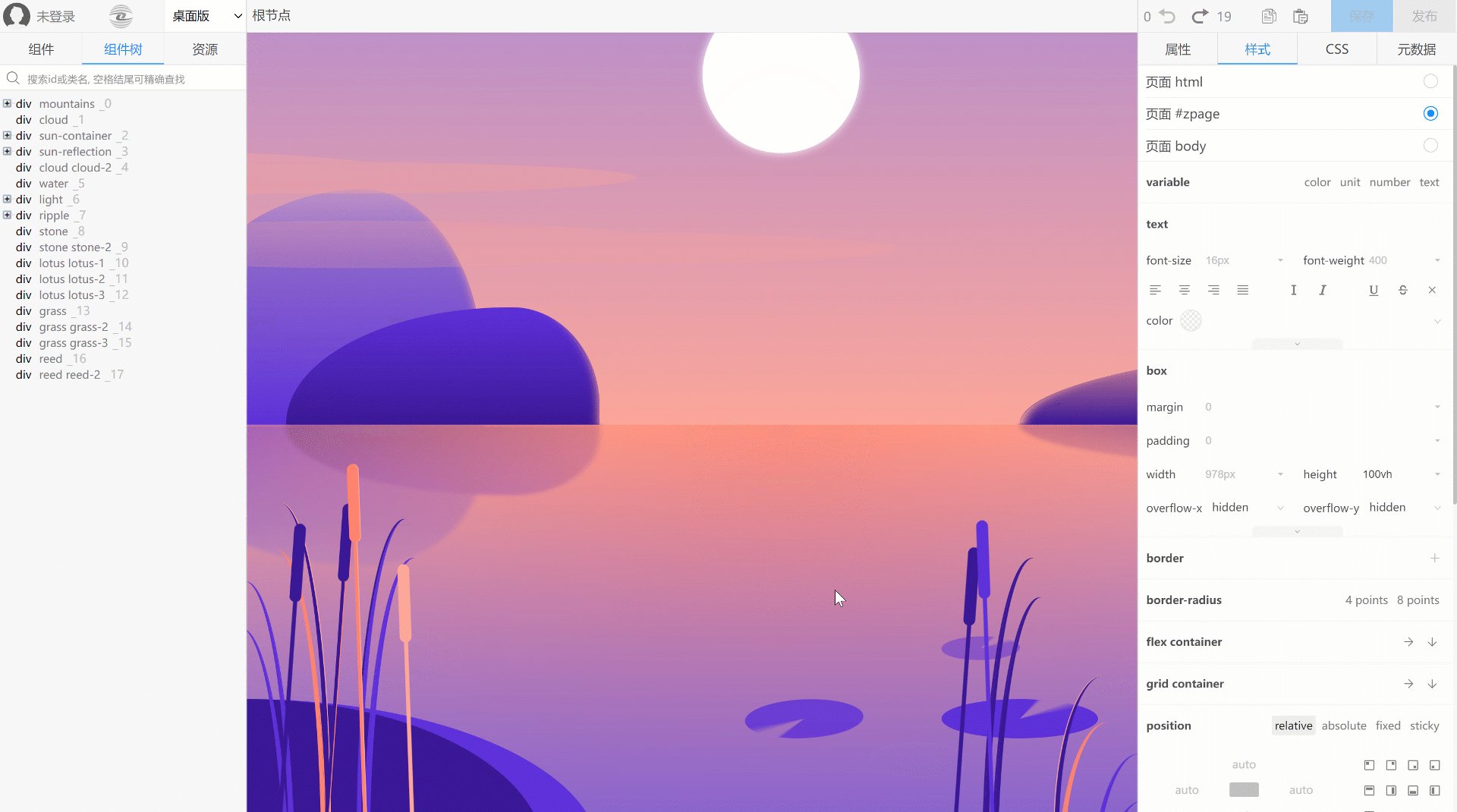
第四讲:小草,芦苇
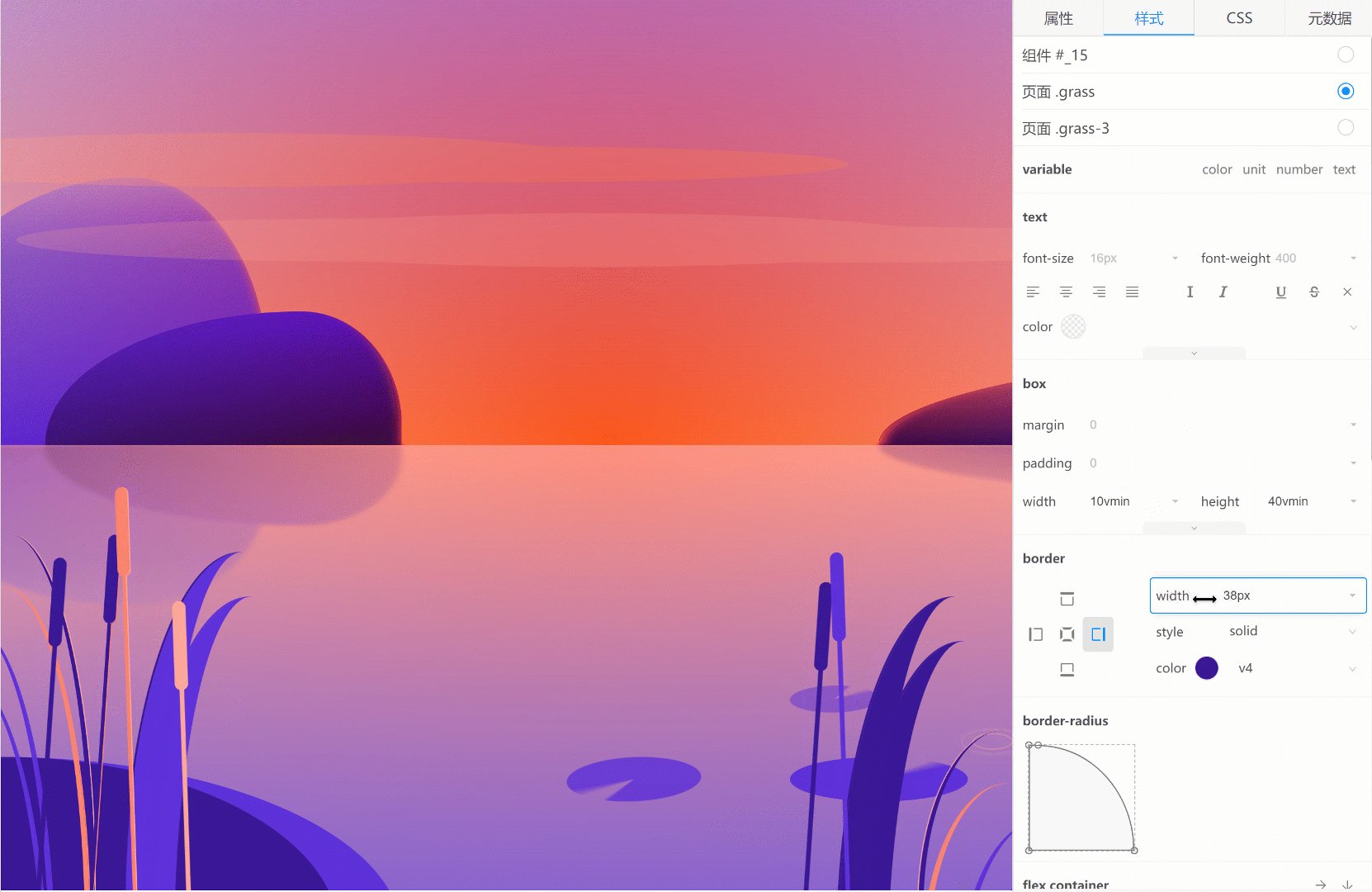
小草的其实就是只有右边边框(border)div,并启用八点控制圆角(border-radius),拖拽右上角的两个控制点使小草微微弯腰。还有就是给小草添加多个投掷阴影(drop-shadow)滤镜(filter),作为小草的克隆体,并横向拖拽到合适位置。
芦苇也类似于小草,但多了个伪类来制作芦苇的花;还有就是添加动画,绕着芦苇根部(transform-origin)来旋转(rotate)。
小草:
第五讲:涟漪
共有三个涟漪,每个涟漪又由三个椭圆组成,每个椭圆是从圆心开始向四周扩散开来并渐渐消失(动画:scale(0) => scale(1),opacity: 1 => opacity: 0)。
一个关键点是三个涟漪是在不同时间出现的,而且涟漪的各个圆环也是先后出现再扩散消失的。此时要给每个圆环设置不同的动画延时(animation-delay),但一共有 3 x 3 = 9 个圆环,一个个设置繁琐耗时。我们可以用一行表达式快速达到目的:
$$(".ripple div").forEach('$x.style["animation-delay"] = $i + "s"')
解读:选择ripple类下所有的div(即圆环),循环给每个圆环(当前项目$x)的样式设置动画延时为它自身的索引($i),单位为秒(s)。
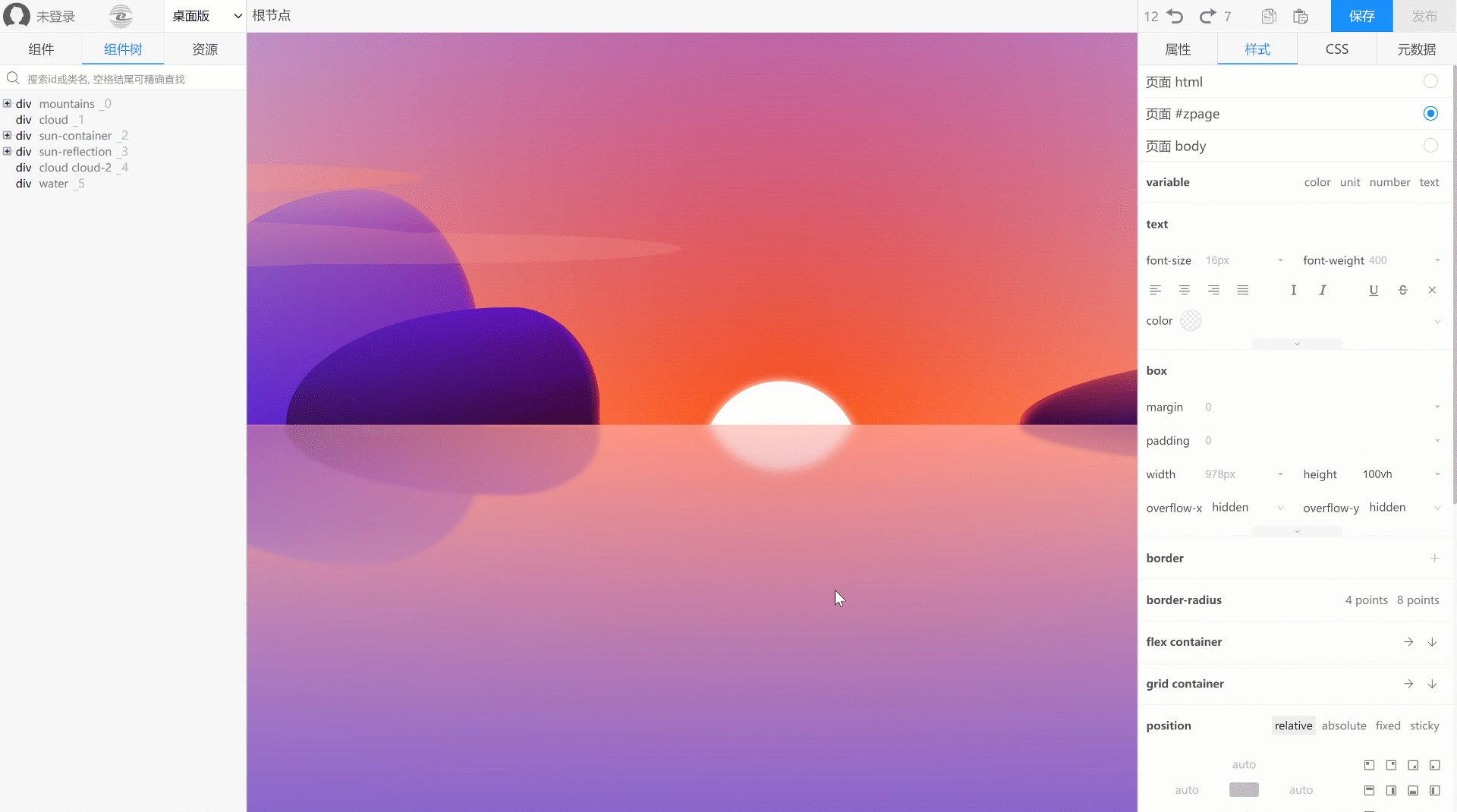
第六讲:太阳,朝霞
使用两个div容器的绝对定位把画面分成两部分,上半部分管理的是天空,里面放的上升的太阳和映照在空中的朝霞,下半部分是水面,背景是映照在水面上的霞光。
两种朝霞其实都是有径向渐变背景(radial-gradient)拖拽出来的,关键点是它们渐变的圆心都是在太阳升起的水平线上。
太阳的初始位置在水面下,位于自身容器的外边而看不到,动画开始的时候使它往上缓缓移动(translateY(-100vh)),升出水面从而观察到日出。
太阳有泛着白色的光芒的阴影(box-shadow)。
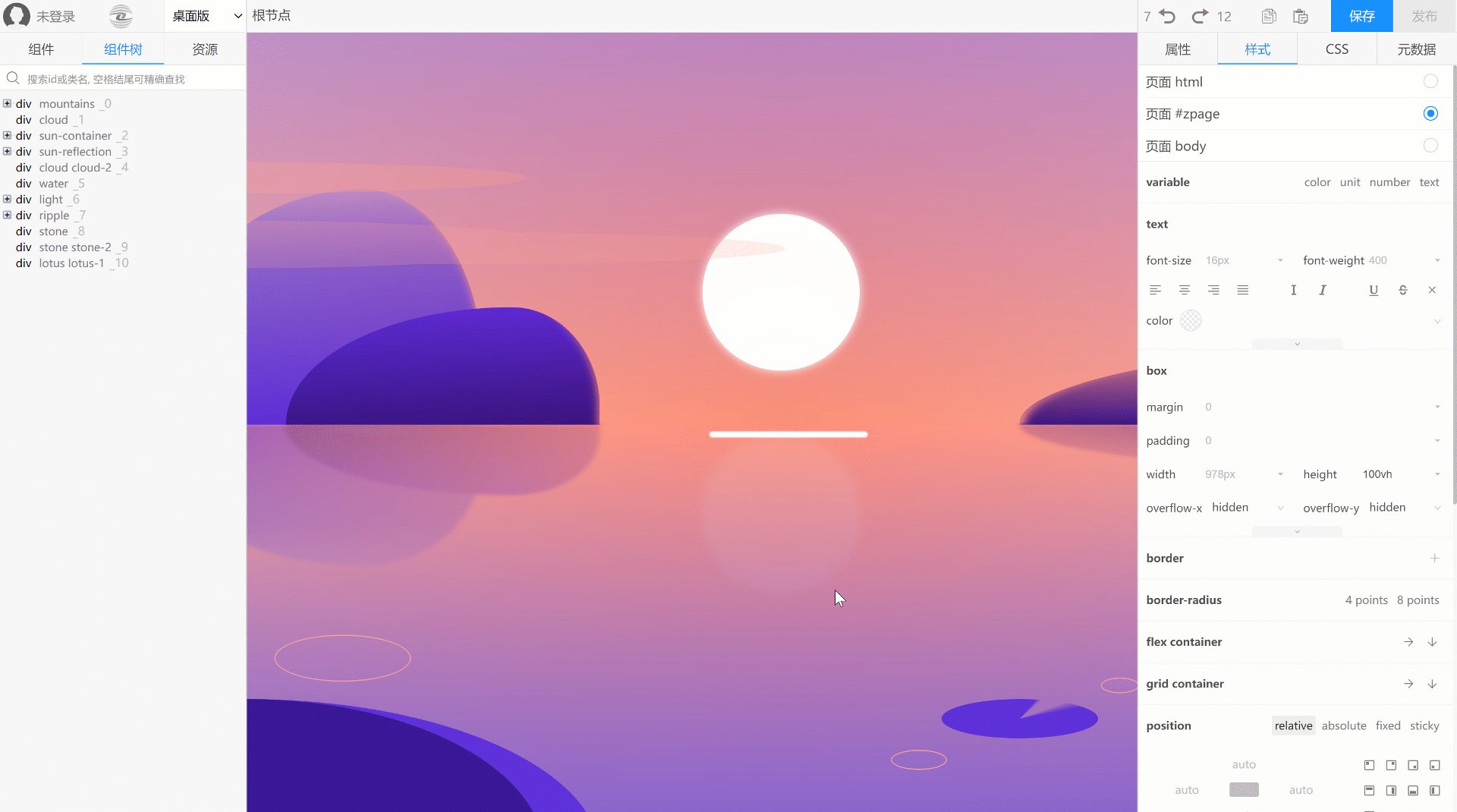
第七讲:太阳倒影,鳞光
太阳倒影的初始位置在太阳升起位置的水面上,位于自身容器的外边而看不到,动画开始的时候使它往下缓缓移动并且在30%的位置让其渐渐消失(opacity: 0)。
鳞光是阳光照耀下的湖面反射造成的波光粼粼。由八个光带组成,他们的做法非常类似于涟漪,使用表达式来批量设置动画延时,但鳞光还需要设置不同的顶点位置(top),和不同的宽度(width)。
等不及了,马上亲自动手试一试:https://css-sunrise-on-lake.zc-app.cn/z
可视化画一幅画是比手写代码轻松愉快多了,但要是想做个网站呢?甚至开发非常复杂的WEB应用呢?
不急不急,众触应用平台本身就用来开发应用的平台,上面用到的仅仅是它前端可视化操作UI的能力而已,更多案例教学视频请移步哔哩哔哩空间:https://space.bilibili.com/475645807

